سلام دوباره به دوستان بیگ تمی. همون طور که قبلاً قول داده بودم امروز با قسمت دوم از سری مقالات آموزش کامل افزونه وردپرس ویژوال کامپوسر در خدمتتون هستم . در قسمت قبل، این افزونه و ویژگی هاش رو معرفی کردیم و روش نصب و فعالسازی اون رو توضیح دادیم. اما در این قسمت و چند قسمت آینده، امکانات و تنظیمات این افزونه رو جز به جز توضیح خواهیم داد. و در قسمت های پایانی این سری مقالات، چگونگی انجام ساخت یک طرح کامل رو یادمیگریم و در صورتی که دوستان تقاضا کنن، بخش های آموزشی برای دولوپرها رو هم آموزش خواهم داد. با منو بیگ تم همراه باشید…
همون طور که در قسمت اول هم گفتم، لینک قسمت های قبلی در هر مقاله قرار خواهد گرفت. بنابراین اون دسته از دوستانی که قسمت قبل رو مطالعه نکردن، می تونن از لینک زیر استفاده کنن:
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت اول
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت دوم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت سوم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت چهارم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت پنجم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت ششم (قسمت آخر)
آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت دوم
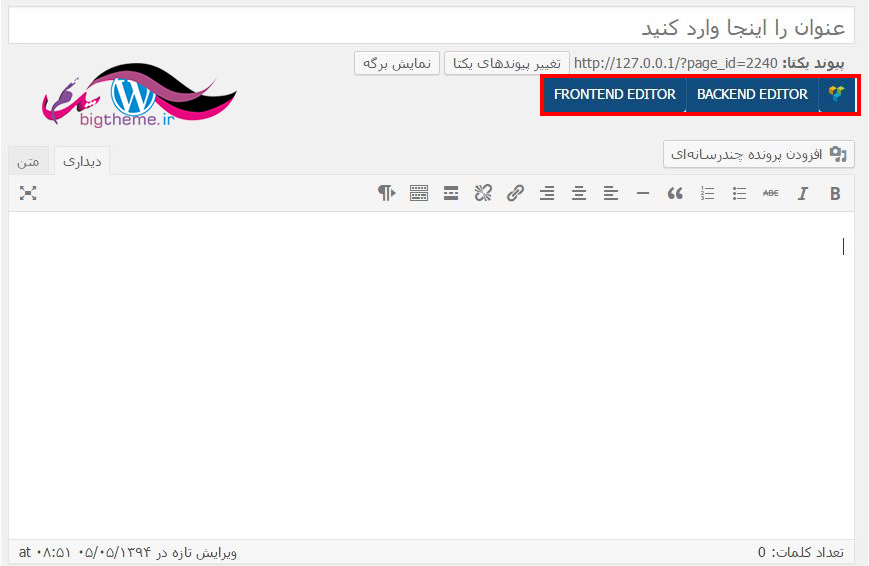
در این قسمت میخوام در مورد عناصر محتوایی ویژوال کامپوسر صحبت کنم. این عناصر در واقع همون بلوک های سازنده ی صفحه ی شمان. به همین دلیل شما قبل از اینکه شروع به ساخت صفحه ی موردنظرتون کنین، باید کاملاً باهاشون آشنا بشین و بدونین کار هر کدوم چیه و به چه دردی میخوره تا بتونین در جاهای مناسب از اونا استفاده کنین. من در ادامه همه ی جزییات لازم رو به صورت دقیق براتون توضیح میدم. بدون تعارف مطمئنم شما هیچ جایی از وب فارسی نمی تونین آموزشی به این کاملی پیدا کنین. من لیست کل اجزایی که در افزونه ی ویژوال کامپوسر وجود داره رو توضیح میدم. خب حالا این لیست رو کجا پیدا کنیم؟ عرضم به حضور محترمتون، وقتی شما ویژوال کامپوسر رو نصب و فعال کردین (قسمت اول)، ابزارهای این افزونه به طور اتوماتیک به قسمت ویرایش برگه هاتون اضافه میشه. برای دیدن این لیست، از منوی برگه ها>> افزودن رو انتخاب کنین. محیط ویرایش برگه ها یه تفاوت با همیشه داره: اگه به قسمت بالای سمت راست نگاه کنین، دو دکمه ی آبی می بینید که مربوط به افزونه ی ویژوال کامپوسر هست و من در شکل زیر اونا رو به یه مستطیل قرمز مشخص کردم. همون طور که در قسمت اول توضیح دادم وقتی شما هر کدوم از این دکمه ها رو بزنید وارد محیط ویرایش ویژوال کامپوسر میشین. یکی از این دکمه ها frontend editor هست که محیط ویرایشی رو دقیقاً در ظاهر سایتتون فراهم می کنه و دکمه ی دیگه backend editor هست که محیط ویرایشی رو در همین قسمت ویرایش برگه ها فراهم میکنه.
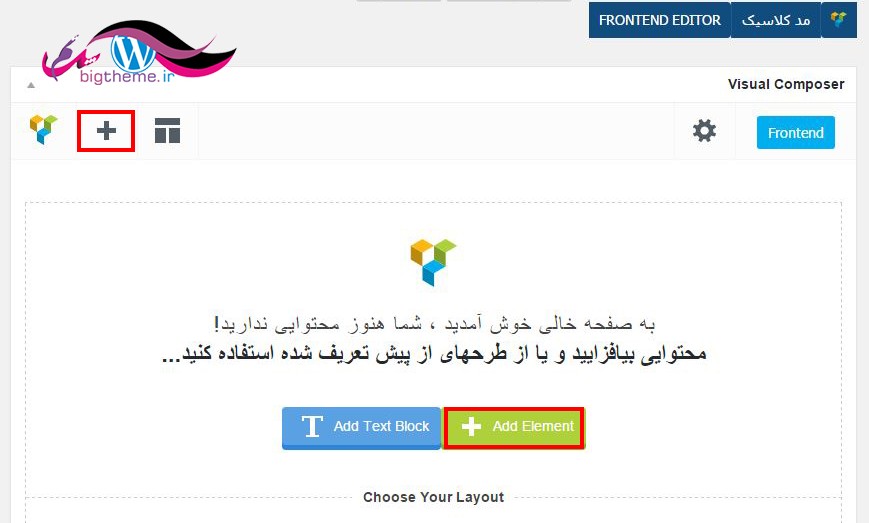
ما فعلا فقط میخوایم لیست عناصر رو ببنیم، بنابراین روی دکمه ی BACKEND EDITOR کلیک کنین. با اینکار وارد محیط ویرایشی VC در یخش مدیریت میشین، مثل شکل زیر.
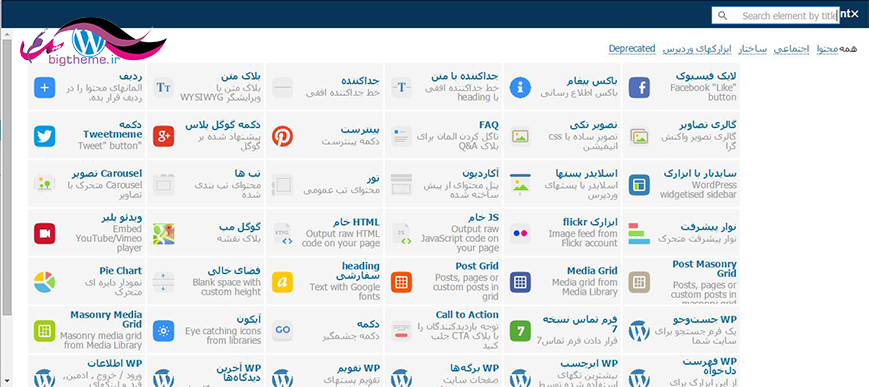
حالا با زدن دکمه هایی که با کادر قرمز مشخص کردم، یه صفحه براتون باز میشه که در اون می تونین لیست بالا رو مشاهده کنین.
همون طور که گفتم اینا همون اجزایی هستند که می تونین باهاشون صفحتون رو طراحی کنین و اگه بخوام دقیق تر بگم به دو دسته تقسیم میشن، دسته ی اول، عناصری هستند که فقط نقش قالب یا شبکه بندی کردن صفحتون رو دارن وعملاً چیزی نیستن که نمایش داده بشن، مثل ردیف یا ستون که فقط محتوای صفحه رو به چند قسمت تقسیم بندی می کنه، اما دسته ی دوم عناصری هستند که مستقیما در سایت نمایش داده میشن، مثل دکمه ی لایک فیسبوک. روی هر کدوم از اجزای شکل که بالا که کلیک کنین به صفحتون اضافه میشن که البته قبلش باید یه سری تنظیمات و ویژگی ها رو تعیین کنین که اونا رو میذاریم برای قسمت های بعد. خب حالا میریم سراغ معرفی و توضیح مختصری برای هر کدوم از این عناصر. البته باید بگم من همه ی این اجزا رو به فارسی نوشتم، اما در خود افزونه متاسفانه یا ترجمه نشده یا بد ترجمه شدن که برای راحتی شما اسم اون در افزونه رو هم جلوش توی پرانتز نوشتم.
لیست این عناصر به شکل زیره. برای اینکه مقاله خیلی طولانی و خسته کننده نشه، سعی می کنم توی هر قسمت، چند عنصر و پارامترهاشو توضیح بدم. پارامترها همون تنظیماتی هستند که با زدن دکمه ای که به شکل یه مداده، ظاهر میشن و شما میتونین عنصر مورد نظرتون را طبق سلیقه ی خودتون درست کنین. لازم نیست ازلیست زیر خوف کنین، به غیر از چند تا از اونها که نیاز به توضیح داره، بقیش سادس و نیازی به توضیح نداره. پس تا قسمت بعدی، به امید دیدار…
- ردیف
- بلوک متنی
- جداکننده ی افقی
- جداکننده با متن
- باکس پیغام
- لایک فیسبوک
- دکمه ی توییت
- دکمه گوگل پلاس
- پینترست
- سوالات متداول (FAQ)
- تصویر تکی
- گالری تصاویر
- کروسل تصویر (carousel تصویر)
- تب ها
- تورها
- آکاردئون
- اسلایدر پست ها
- سایدبار یا ابزارک
- ویدئو پلیر
- گوگل مپ
- HTML خام
- JS خام
- ابزارک flickr
- نوار پیشرفت
- نمودار دایره ای
- فضای خالی
- هدینگ سفارشی
- شبکه بندی نوشته
- شبکه بندی رسانه
- شبکه بندی زیرساختی نوشته
- شبکه بندی زیرساختی رسانه
- آیکون
- دکمه
- فراخوانی کنش (call to action)
- فرم تماس نسخه 7
- جستجوی وردپرس
- اطلاعات وردپرس
- آخرین دیدگاه های وردپرس
- تقویم وردپرس
- برگه های وردپرس
- ابربرچسب وردپرس
- فهرست دلخواه وردپرس
- متن وردپرس
- نوشته های تازه وردپرس
- دسته بندی های وردپرس
- بایگانی وردپرس
- خوراک وردپرس






سلام
ویژوال کامپوسر برای برگه ها و نوشته ها می باشد . برای یک سری تکسونومی های سفارشی وجود نداره.
سلام
وقت بخیر و خدا قوت..
سوالی داشتم از خدمتتون و اون اینه که دکمه های frontend editor و backend editor ویژوال کامپوسر روی همه برگه ها میاد ولی رو برگه هایی که به عنوان محصول در مارکت edd هستن نمیاد! یعنی هیچ اثری از vc تو این برگه ها نیست!!
ممنون میشم راهنمایی کنید و به ایمیلم بفرستین.
سپاس