ساخت پست تایپ در وردپرس، لزوم ایجاد آن ، آشنایی با پست تایپ در وردپرس و چگونگی افزودن ان را در سه بخش گذشته معرفی کردیم.آن چه که در بخش چهارم از ساخت پست تایپ سفارشی در وردپرس می خوانید،توضیحات نهایی برای نمایش پست تایپ در روی سایت و همچنین پشت سایت می باشد.با ما همراه باشید
چگونه در وب سایت وردپرسی پست تایپ ایجاد کنیم؟
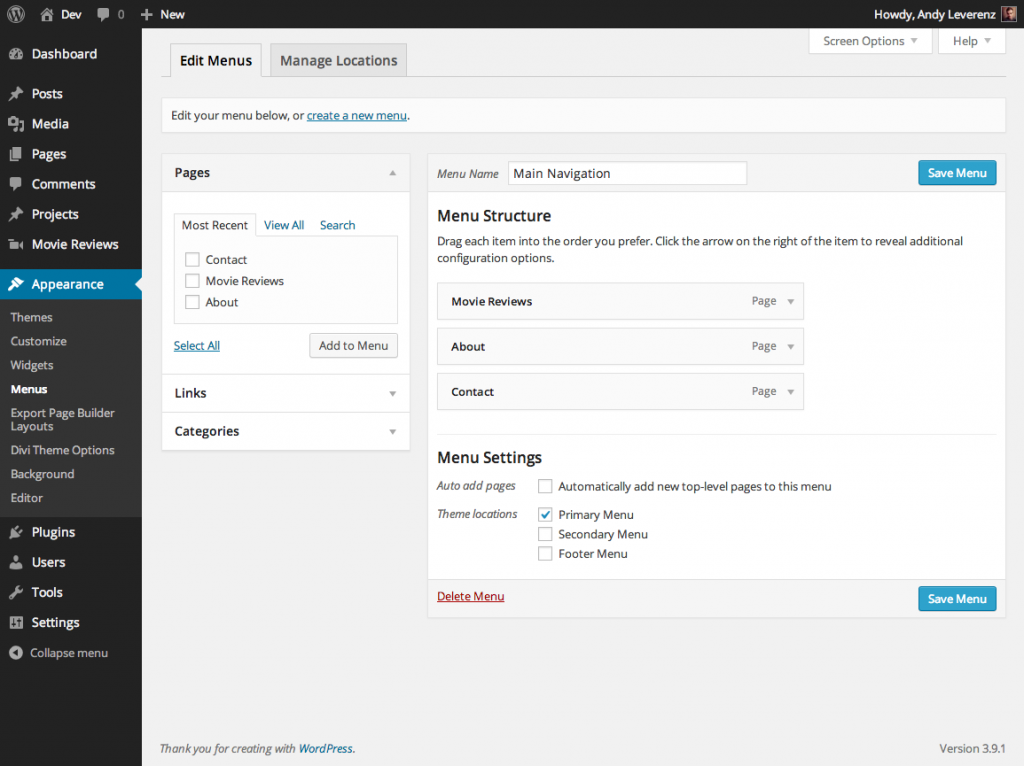
در آموزش های قبلی گفتیم که پست تایپ دلخواه ما برای نقد فیلم و سریال است و با نام Movie Reviews آن را ساخته ایم.برای این کلا فهرست جدیدی در وردپرس ساختیم که در ناحیه مدیریت و همچنین بخش نمایش قابل مشاهده است.به علاوه برگه ای تحت عنوان Movie Reviews نیز ساختیم که تمام جزییات آن در تصویر زیر قابل مشاهده می باشد.
با ایجاد تغییراتی که ذکر کردیم، باید این تغییرات و مثلا فهرستی که ساخته شده است را در بخش هدر وب سایت خود ببینید.مهم نیست که از چه قالبی استفاده می کنید.ما یک قالب را به صورت پیش فرض روی لوکال هاست نصب کردیم و این قالب را سفارشی نیز نکرده ایم.
به بخش Movie Reviews که تحت یک منو به هدر سایت اضافه شده است توجه کنید.
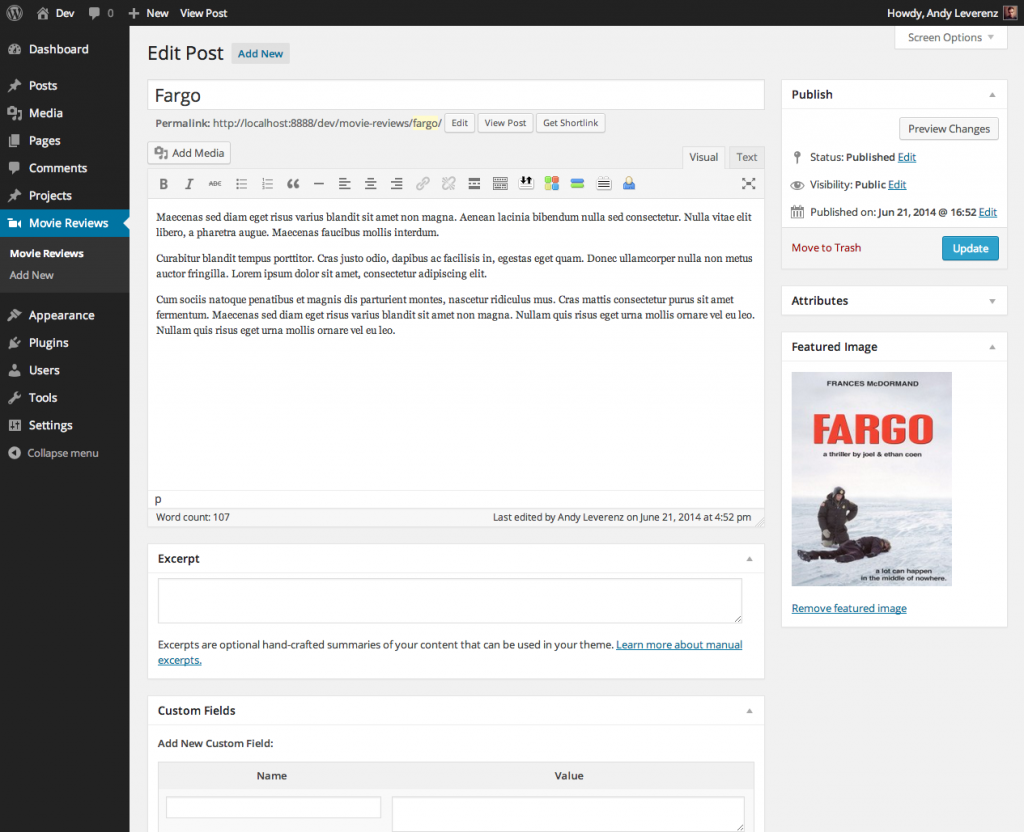
حال باید یک نقد فیلم ( Movie Reviews ) را بنویسیم.در تصویر زیر یک نقد آزمایشی را که برای آن عنوان و تصویر شاخص و …انتخاب کرده ایم را میبینید.
نکته:در صورتی که از قالب جداگانه و ازمایشی روی لوکال هاست خود استفاده میکنید که هنوز پیوند های یکتا در آن ساختار معینی ندارند، با مراجعه به قسمت تنظیمات این ساختار را تعیین کنید.انتخاب url بهینه برای وب سایت جز بخش های مهمی قبل از شروع به درج پست در وب سایت هاست.
بعد از این که یک نوشته را ایجد کردیدفبا کلیک بر روی نمایش نوشته در قسمت بالای ادیتور، می توانید نحوه نمایش نقد را در وب سایت ببینید.
به URL ای که ما برای این پست تایپ استفاده کرده ایم دقت کنید:
localhost:8888/dev/movie-reviews/fargo/
در آدرس بالا ابتدا dev را میبینید که این بخش مربوط به نام قالب وردپرسی می باشد که ما بر روی لوکال هاست خود نصب کردیم و نام وب سایت را نیز همان نام در نظر گرفتیم.
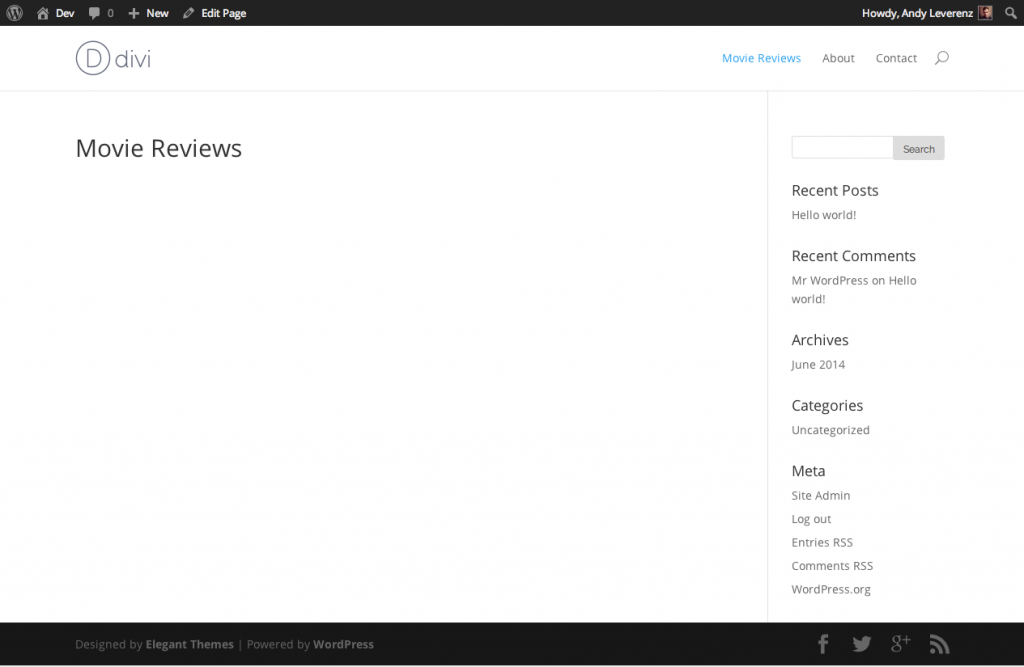
خب تا این مرحله تمام بخش ها را به خوبی طی کردیم و از نظر تئوری نکته ای باقی نمانده است.اما هدف ما از ساختن برگه ی Movie Reviews ، نمایش تمامی نقد هاییست که تا به حال انجام داده ایم.حال اگر به برگه Movie Reviews در روی وب سایت مراجعه کنید،صفحه ی خالی را مشابه با شکل زیر خواهید دید:
برای این که تمام نقد های ما در این برگه ظاهر شوند، باید یک فایل جدید را با عنوان template یعنی فایل جدید قالب بسازیم.
ساخت قالب برای پست تایپ های سفارشی
برای شروع باید یک فایل تحت عنوان page-movie-reviews.php داخل فولدر مربوط به تم های وردپرسی خود ایجاد کنید.داخل فایل جدیدی که میسازید کد های زیر را قرار دهید تا یک تم جدید ساخته شود:
/*** Template Name: Movie Reviews**/
نام این قالب همان طور که قبلا گفته شد،هم نام با پست تایپ ماست.
چون در قالبی که ما استفاده می کنیم این کد ها از قبل وجود دارد،تنها از فایل page.php کد ها را کپی می کنیم.
در صورتی که قالب شما این امکان را ندارد مراحل گفته شده را ذکر کنید و مطمئن شوید که کد ها دقیقا همان کد هاییست که معرفی شده است تا وردپرس به خوبی فایل را تشخیص دهد.
حال باید به ناحیه مدیریت برگردیم و قالبی را که استفاده کرده ایم برای برگه Movie-Reviews تغییر دهیم.
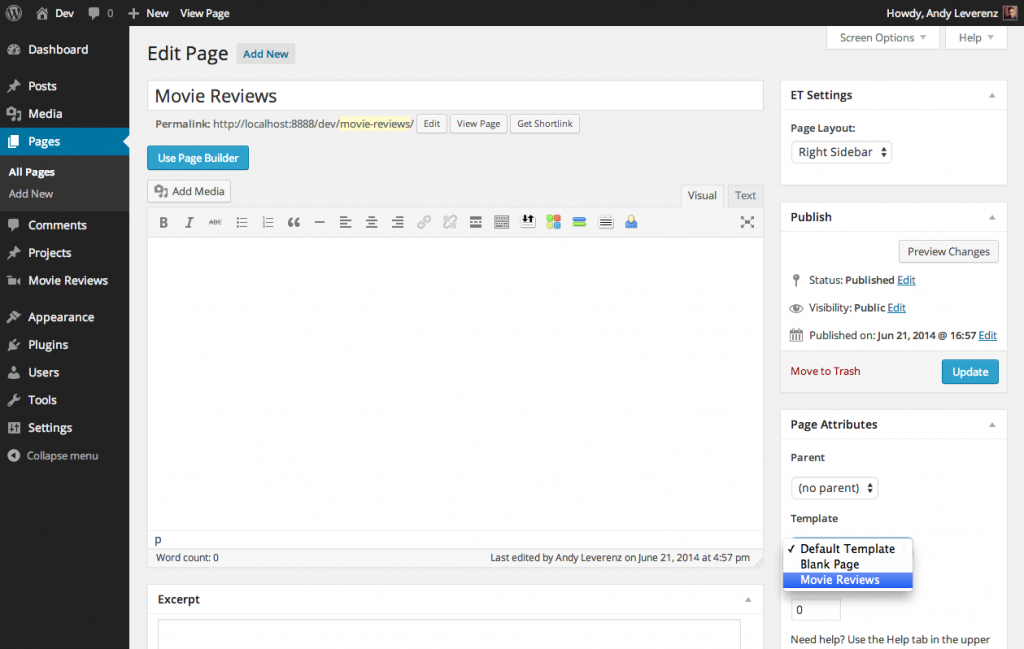
حال قالب جدیدی که ساخته ایم باید در بخش برگه ها ، برگه ی Movie-Reviews و در منوی کشویی ای که در تنظیمات برگه ومشابه با شکل زیر می بینید قابل مشاهده است.
حال با وجود قالبی که قرار دادیم، باید برخی از کد ها را در فایل page.php تغییر دهیم.بنا براین فایل را باز کنید و لوپ زیر را پیدا کنید:
<?php while ( have_posts() ) : the_post(); ?>// Your code<?php endif; ?><?php endwhile; ?>
کد های بالا را حذف و کد زیر را که ویرایش شده ی کد بالاست، جانشین کنید:
<?php$query = new WP_Query( array('post_type' => 'movie-reviews', 'posts_per_page' => 5 ) );while ( $query->have_posts() ) : $query->the_post(); ?>// Your code e.g. "the_content();"<?php endif; wp_reset_postdata(); ?><?php endwhile; ?>
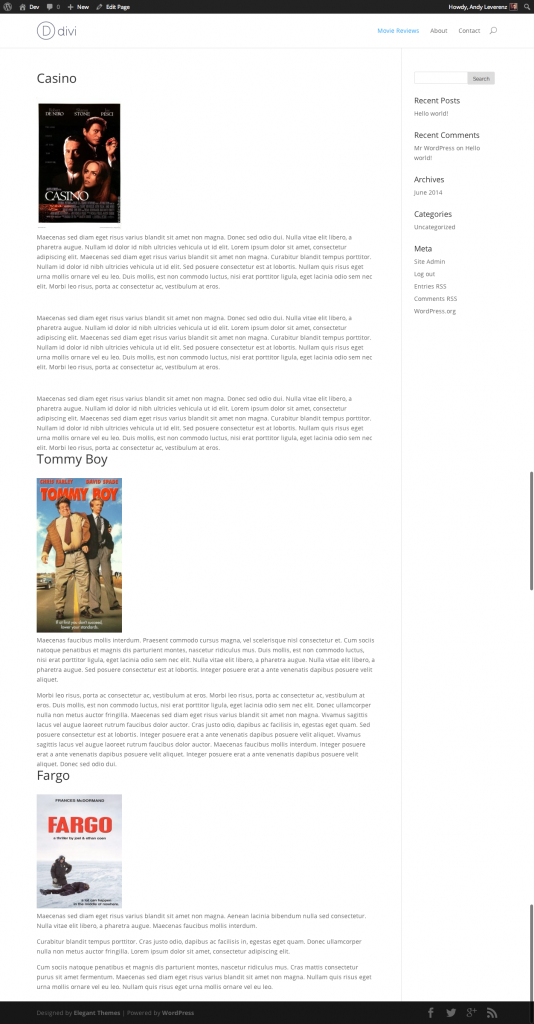
پس از تغییراتی که گفته شد،برگه مربوط نقد ها را به صورت کلی در این قسمت نمایش می دهد.
تنها بخشی که باقی می ماند،تصاویر بندانگشتی وب سایت است.ممکن است که وب سایت شما این قابلیت را داشته باشد و در صورتی که تصاویر در این برگه ها برای شما قابل مشاده است،نیازی به درج کد زیر ندارید.اما در غیر این صورت ابتدا فایل page.php را باز کنید و سپس کد زیر را اضافه کنید:
<div class="entry-content"><?phpif ( has_post_thumbnail() ) {the_post_thumbnail();}the_content();?></div>
بنابراین حین نقد یک فیلم، می توانیم تصویر شاخصی را که قرار داده ایمف مشابه با تصویری که در بخش های بالاتر نشان دادیم، در نقد ها هم ببینید:
افزودن نقد های بیشتر
برای آن که نقد های بیشتری به وب سایت خود اضافه کنید،به راحتی با مراجعه به تب Movie Reviews نقد جدید بنویسید و ضمنا می توانید تصاویر شاخص این نقد ها را دقیقا مثل پست هایی که منتشر می کنید ویرایش کنیدفتغییر سایز دهید و…
سخن آخر:
وردپرس با به کار گیری جلوه های جدیدی مثل پست تایپ سفارشی قوی تر از گذشته شده است.با به کار گیری چنین بخش هایی شاید نیاز به استفاده از افزونه های وردپرسی و یا کد های وردپرس کمتر شود.
پیروز و سربلند باشید










دیدگاهتان را بنویسید