امروزه یکی از مباحت داغ وردپرس فارسی سازی قالب های وردپرس می باشد , حتی بیشتر سایت ها با این کار اقدام به کسب و کار کرده اند . در این مقاله قصد دارم نحوه فارسی سازی قالب رو به صورت کامل توضیح بدم . آموزش به صورت قدم به قدم و دقیق خواهد بود که ممکنه کمی طولانی بشه برای یاد گرفتن اینکه چجوری می تونیم از این راه کسب در آمد داشته باشیم یا برای خودمون قالب فارسی سازی کنیم .
صفر تا صد فارسی سازی قالب وردپرس به صورت رایگان
در این آموزش می خوایم مراحل ترجمه قالب رو به صورت استاندارد و غیر استاندارد رو توضیح بدیم. چجوری میتونیم از طریق وردپرس کسب در آمد داشته باشیم و اینکه چجوری می تونیم قالب های ترجمه شده را به فروش برسونیم. بهترین منبع برای دانلود قالب های رایگان و پریمیوم نیز خدمت شما عزیزان معرفی خواهد شد.

فارسی سازی قالب وردپرس
مراحل ترجمه قالب و ابزارهای مورد نیاز در این آموزش
- منبع برای دانلود و خرید قالب
- معرفی نرم افزار های مورد نیاز
- نصب و راه اندازی قالب
- نحوه پیاده سازی دمو
- ترجمه لغات قالب از طریق نرم افزار یا بدون نرم افزار
- ایجاد فایل rtl.css برای قالب
- شروع به راستچین کردن قالب
- معرفی دو ابزار کاربردی inspect element , firebug
- افزودن فونت فارسی
- چگونه قالب فارسی سازی شده را برای فروش قرار بدیم
- و موارد لازم در این باره
قدم اول معرفی منبع مناسب برای دانلود یا خرید قالب
سایت های خیلی زیادی داریم که در زمینه وردپرس فعالیت می کنند. برخی وب سایت ها و شرکت های بزرگ اقدام به طراحی قالب وردپرس رایگان می کنند و با این عمل سعی دارن کاربران زیادی رو به سمت خودشون بیارن. همچنین سایت هایی وجود داره که قالب ها رو به صورت غیر رایگان ارائه میدن. اگر قصد دانلود دانلود رایگان قالب ها رو دارید مخزن وردپرس می تونه منبع خوبی باشه قالب هاشم کاملا بهینه و استاندارد طراحی شدن. واگر قصد خرید قالب اورجینال رو دارید از منابع معتبر میشه به تم فارست بزرگ ترین فروشگاه فروش قالب وردپرس , شرکت الگانت تمز و … که شما می تونید هر نوع پوسته وردپرسی رو در این سایت ها پیدا کنید.

خرید قالب

خرید قالب
قالب های نال شده چیست ؟
ممکنه تا به حال دیده باشید که برخی سایت ها قالب اورجینال رو برای دانلود رایگان قرار میدن یعنی همون قالب هایی که در فروشگاه تم فارست یا سایت های دیگه برای فروش گذاشتن رو میارن و رایگان ارائه میدن. خب داستان این تم ها چیه ؟ توجه داشته باشید به این قالب ها نال گفته میشه . کسی نمیاد قالب رو بخره مثلا 50 دلار هزینه کنه که حدودا 200 هزار تومن میشه بعد بیاد قالب رو رایگان ارائه بده. وب سایت های ایرانی این قالب ها رو ا سایت های خارجی که قالب ها رو نال می کنن دانلودن کرده و میارن داخل سایت خودشون میزارن.
دلیل نال کردن قالب و عیب های آن ؟
افرادی که اقدام به نال کردن قالب های وردپرس می کنن یک سری افرادی هستن که به نفع خود میان داخل سورس قالب کد های مخرب قرار میدن مثلا از ترافیک سایت شما برای خودت استفاده می کنه. گاهی هم ممکنه داخل قالب ها باگ امنیتی وجود داشته باشه که سبب هک شدن سایت شما میشه . پیشنهاد می کنیم هرگز از این قالب ها استفاده نکنید چرا که ممکنه آسب های جبران ناپذیری رو به سایت شما وارد کنه.
قدم دوم معرفی نرم افزار های مورد نیاز برای فارسی سازی
برای فارسی سازی قالب ما به دو نرم افزار نیاز داریم . یکی نرم افزار poedit برای ترجمه لغت های فایل زبان می باشد. و یک نرم افزار ویرایش متن که بتونید عملیات راستچین کردن رو انجام بدید. برای نرم افزار ویرایش متن ما notepad++ یا Sublime text استفاده کنید.که محیطی جذاب و حرفه ای دارن . برنامه نویسان بزرگی از این نرم افزار ها استفاده می کنن.

فارسی سازی قالب
قدم سوم نصب و راه اندازی قالب
بعد از اینکه قالب مورد نظر رو دانلود کردید یا از فروشگاه هایی چون تم فارست خرید کردید باید اقدام به نصب قالب کنید. برای نصب نیازی نیست بریم روی هاست . یکی از قابلیت های خوب برای این کار این هست که می تونیم وردپرس رو روی کامپیوتر خودمون نصب کنیم و اقدام به راه اندازی قالب کنیم. توضیحات لازم در این باره رو می تونید در مقاله آموزش نصب وردپرس روی لوکال هاست مطالعه کنید . بعد از راه اندازی وردپرس اقدام به نصب قالب کنید اگر آشنایی ندارید از طریق لینک آموزش نحوه نصب قالب وردپرس موارد لازم رو بخونید و بعدش اقدام به نصب کنید.
نصب افزونه های مورد نیاز قالب
ممکنه قالب شما از یک سری افزونه ها پشتیبانی کنه که با فعال شدن قالب در مدیریت وردپرس یه پیغام ظاهر میشه برای نصب کردن افزونه ها , حالا برخی از افزونه ها داخل خود قالب قرار داده شدن برخی هم باید از مخزن وردپرس نصب بشه که همه این موارد در همون بخش مدیریت مشخص هست و از طریق همون بخش می تونید اقدام به نصب و فعال سازی کنید.
قدم چهارم نحوه نصب دمو قالب شبیه به پیشنمایش
حالا که نصب قالب و افزونه های لازم به پایان رسید ما باید ابتدا پیش نمایش قالب رو نصب کنید. به صورت پیش فرض وقتی قالب نصب میشه سایت خام هست و هیچ اطلاعاتی داخلش نیست . طراحان قالب وردپرس همراه با قالبی که ارائه میدن برخی روی همون قالب یعنی در مدیریت امکان درون ریزی دارن که با یک کلیک به راحتی محتوای سایت پیشنمایش روی سایت شما پیاده سازی میشه و سایتتون دقیقا شبیه به پیشنمایش اصلی قالب میشه. برخی از طراحان هم قابلیت نصب با یک کلیک رو به قالبشون اضافه نمی کنن که این ها همراه قالب فایل های درون ریزی رو ارائه میدن که باید با استفاده از درون ریزی کردن اقدام کنید تا بتونید سایت رو به صورت دستی شبیه به دمو اصلی درش بیارید.
درون ریزی فایل های پیشنمایش و محتوای دمو
درون ریزی دستی یکی فایل xml هست که برای این مورد می تونید مقاله آموزش درون ریزی در وردپرس رو دنبال کنید. اگر فایل درون ریزی ابزارک هم داشته باشه باید از طریق یک افزونه اقدام به ایمپورت کردن اونها کنید برای این مورد هم آموزش نحوه درون ریزی ابزارک ها در وردپرس رو مطالعه کنید. بعد از انجام مراحل درون ریزی باید قسمت های مختلف رو تنظیم کنید مثلا صفحه اصلی رو مشخص کنید در بخش پیشخوان وردپرس تنظیمات » خواندن باید برگه نخست رو مشخص کنید. سپس در بخش نمایش » فهرست ها منو ها رو تنظیم کنید.
نحوه استفاده و درون ریزی اسلایدر پیش نمایش
ممکنه قالب شما برای اسلایدر از یک افزونه معرف استفاده کنه که اغلب قالب ها از افزونه revolution slider استفاده می کنن . اگر قالب شما هم به این صورت باشه حتما داخل پکیج قالبتون فایل درون ریزی برای اسلایدر هم وجود داره که یه فایل زیپ هست , بعد از نصب رولیشن اسلایدر در مدیریت یه گزینه به با اسم افزونه به منو های پیشخوان افزوده میده باید برید به اون قسمت و روی گزینه ایمپورت کلیک کنید , یه پنچره باز میشه که از شما یه فایل می خواد آپلود کنید . فایل زیپ مربوط به اسلایدر رو انتخاب کرده و روی import کلیک کنید تا اسلایدر روی سایت درون ریزی بشه.
بعد از اینکه با موفقیت درون ریزی انجام شد از طریق همون بخش می تونیداقدام به ویرایش اسلایدر کنید و سپس برید به قسمت برگه ها , برگه صفحه اصلی رو در حالت ویرایش باز کنید پایین ویرایشگر یه بخشی برای تنظیمات اون برگه وجود خواهد داشت که باید اونجا اسلایدر درون ریزی شده رو انتخاب کنید تا داخل صفحه اصلی نمایش داده بشه. ممکنه این موارد در قالب های مختلف متفاوت باشه و هر کدوم نحوه کارشون متفاوت باشه.
مرحله پنجم شروع به ترجمه لغات قالب با استفاده از poedit
خب وقتش رسیده که بریم سراغ ترجمه لغات و جمله های قالب , برای این کار اگر قالب شما استاندارد طراحی شده باشه که اثرا امروزه قالب ها استاندارد هستن و فایل زبان دارن , اکثرا داخل قالب ها یه پوشه به اسم languages وجود داره که داخل این پوشه فایل های زبان قالب هست حالا ممکنه طراح قالب چندین زبان به قالبش اضافه کرده باشه . باید داخل این پوشه یه فایل زبان برای زبان فارسی درست کنید. کافیه برای این کار فایل پیش فرض که انگلیسی هست رو تغییر نام بدید به fa_IR.po و fa_IR.mo توجه داشته باشید الان به دو فایل اشاره کردم یکی فرمتش پو هست یکی مو .
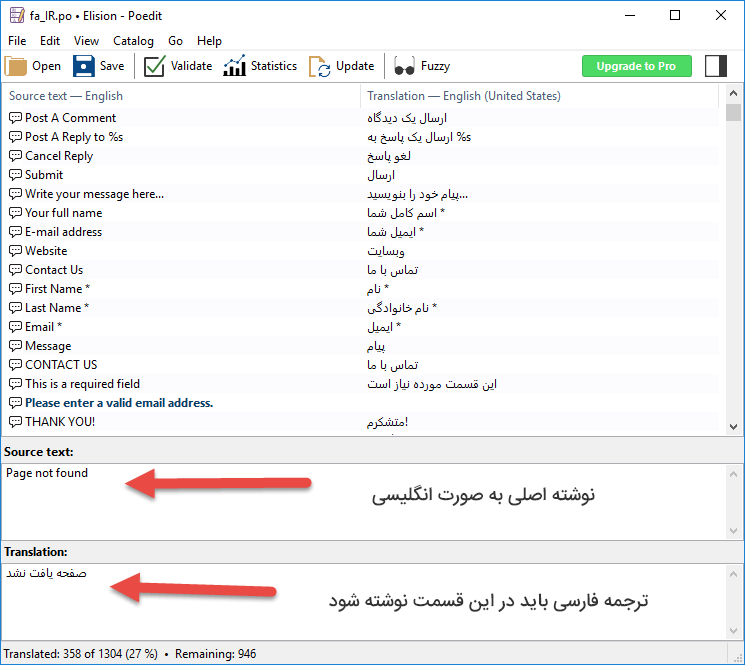
این دو فایل کارشون چیه ؟ در پاراگراف بعدی توضیح میدم. برای شروع برنامه پوادیت رو روی سیستم خود نصب کنید . بعد از نصب داخل پوشه languages قالب فایل زبان پیش فرض که انگلیسی هست رو دقیقه به تون صورتی که گفتم تغییر نام بدید. سپس فایل با فرمت po و در در محیط برنامه poedit باز کنید. اگر داخل برنامه دقت کنید لیستی از کلمات و جملات انگلیسی وجود داره و در قسمت پایین دو کادر هست کادر اوی برای نمایش لغت انگلیسی می باشد . ترجمه لغت رو باید در کادر دوم بنویسیم و به ترتیب همه موارد رو کامل ترجمه کنیم.

ترجمه لغات قالب با استفاده از poedit
تفاوت فایل po و mo چیست ؟
بعد از اینکه شما نرم افزار poeditرو نصب کردید قادر خواهید بود فایل با فرمت po رو در محیط نرم افزار باز کنید و اقدام به ویرایش آن کنید , اما فایل با فرمن mo قابل ویرایش نیست اما برای ترجمه مهم ترین فایل هست … ما تغییرات را روی فایل po انجام میدیم بعد از ذخیره کردن به صورت خودکار تغییر در فایل mo نیز ذخیره می شود. اینکه میگم مهم هست دلیلش اینه که وقتی فایل po و ذخیره کردیم و تغییرات داخل فایل mo ذخیره شد , قالب ما اصطلاحات ترجمه شده رو نشون میده. اگر فایل با فرمت po رو حذف کنیم باز ترجمه از طریق فایل mo خونده میشه . اما اکر mo حذف بشه دیگه ترجمه عمل نمی کنه به همین دلیل فایل مهمی هست.
بعد از اینکه عملیات ترجمه لغات انگلیسی به پایان رسید میرید مرحله بعدی
مرحله ششم ایجاد فایل rtl.css برای قالب
بعد از اینکه کلیه کارهای بالا رو انجام دادید برای راستچین شدن قالب باید یه فایل داخل پوشه قالب به اسم rtl.css درست کنید. وردپرس این فایل رو میشناسه و کدهایی که شما برای راستچین شدن داخل این فایل می نویسید روی وردپرس فارسی اجرا شدنش رو در اولویت قرار میده. این روش میشه استاندارد . در صورتی که شما فایل rtl.css رو ایجاد نکنید و تغییرات لازم رو داخل همون فایل style.css قالب اعمال کنید باز هم قالب راستچین میشه اما این روش استاندارد نیست. برخی قالب های انگلیسی داخل خودشون فایل rtl و دارن که طراح قالب اضافه کرده این بدین معنی نیست که نیازی نباشه شما تغییرات خاصی رو اعمال کنید. حتما باید فایل rtl خود قالب هم کامل بررسی بشه و اشکالاتش رفع بشه
چرا باید فارسی سازی قالب رو به صورت استاندارد انجام بدیم ؟
یکی از مهم ترین دلایل این هست مثلا اگر شما قالب رو برای فروش قرار داده باشید ممکنه مشتری شما بخواد سایتش رو چند زبانه کنه. اگر فارسی سازی از طریق فایل rtl.css و فایل زبان باشه باعث میشه قالب روی وردپرس فارسی به صورت فارسی و راستچین باشه و روی وردپرس انگلیسی چپ چین و انگلیسی میشه. اگر این اصول رو رعایت نکنید ممکنه در حالت زبان های مختلف مشکل ایجاد بشه.
کد های css که برای راستچین کردن لازم داریم
برای فارسی سازی ما فقط با یک سری کدهای css کار داریم که نیاز هست شما یک آشنایی متوسطی در رابطه با css داشته باشید. در ادامه مهترین کدها رو خدمت شما معرفی می کنم
float: right; float: left; text-align: left; text-align: right; margin-left: 5px; margin-right: 5px; padding-left: 5px; padding-right: 5px; margin: 5px 5px 5px 5px; font-family: yekan; font-size: 13px; border-left: solid 1px #000; border-right: solid 1px #000;
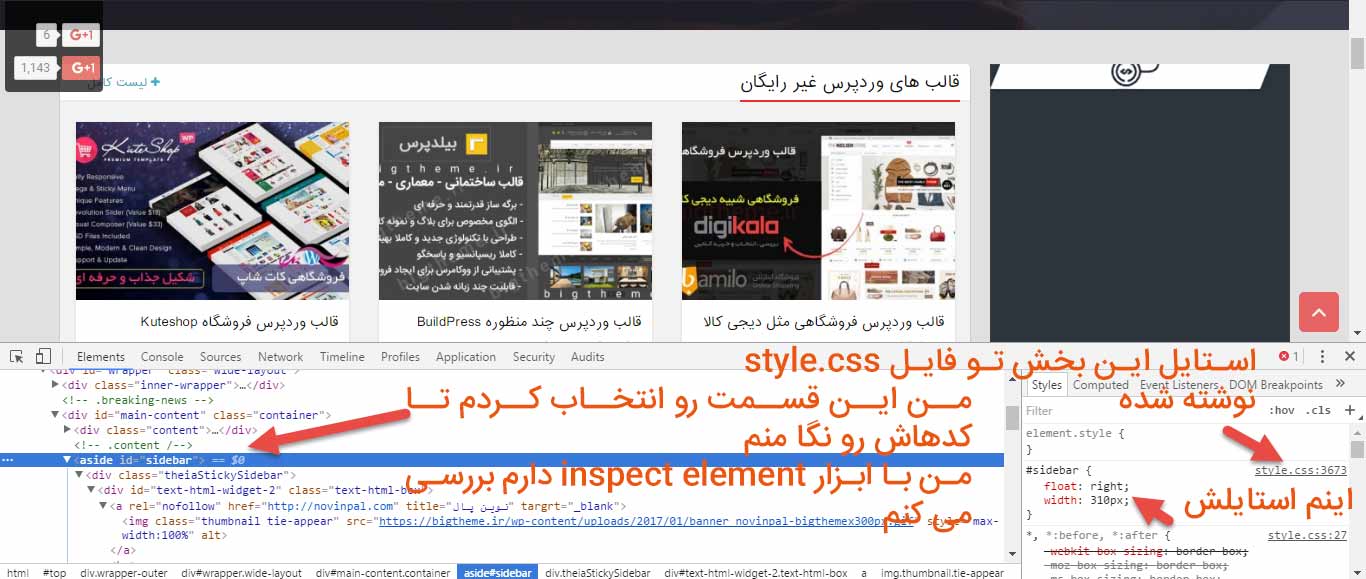
خب همون طور که در بالا مشاهده کردید اکثرا ما قراره عناصری که سمت چپ هستن رو بیاریم راستی و ترازبندی متون رو راستچین کنیم. حال شما به یه ابزار دیگه نیاز دارید که با استفاده از اون کدهای لازم رو بررسی کنیم. بهترین ابزار ها افزونه مرورگر فایر فاکس هست به نام فایرباگ که می تونید در قسمت پلاگین های فایرفاکس اسمش رو جست و جو کرده و نصبش کنید. ابزار دوم که روی همه مرورگر ها به صورت پیش فرض وجود داره inspect element هست . وقتی جایی از صفحه وب کلیک راست کنید یه منو نمایش داده میشه که اخرین گزینه اینسپکت المنت هست. با استفاده از این دو ابزار می تونید کد ها و موقعیت عناصر داخل صفحه رو بررسی کنید و کدهایی css رو ببینید .
توجه داشته باشید این دو ابزار از هر کدوم استفاده کنید فرقی نمی کنه , زمانی که با این ابزارها کدها رو نگاه می کنید مثلا دارید کدهای لوگو رو نگاه می کنید داخل بخشی که کدها رو نشون میده نوشته که مثلا سی اس اس مربوط به اون قسمت داخل چه فایلی نوشته شه و در چه خطی هست. که شما می تونید کد مورد نظر رو بیارید داخل فایل rtl.css حالت های چپ به راست تغییر داده بشه.

کد های css برای قالب
نکات کلیدی در راستچین کردن قالب
کد هایی که در بالا به عنوان پرکاربرد ترین کدها برای فارسی معرفی شد , باید یک نکته خاصی رو در موردشون رعایت کنید. اگر شما دارید تغییرات رو به صورت غیر استاندارد انجام میدید و تغییرات رو داخل فایل style.css اعمال می کنید کافیه مواردی که چپ هست بیارید سمت راست و متن ها رو راستچین کنید. اما در فایل راستچین کمی داستان فرق می کنه بجز اینکه باید راست چین کنید عناصر رو موقعیت قبلی هم باید به صورت برعکس بنویسید حالا برای این مورد مثلا میزنم.
فرض کنید موقعیت یک عنصر داخل صفحه به این صورت باشه که کدهاش رو در پایین میبینید.
.logo{
float: left;
padding-left: 15px;
margin-left: 10px
}
حال اگر من بخوام عملیات راستچین کردن این بخش رو انجام بدم کدهای لازم رو داخل فایل rtl.css به این صورت باید بنویسم.
.logo{
float: right;
left: auto;
padding-right: 15px;
padding-left: 0;
margin-right: 10px;
margin-left: auto;
}
همون طور که مشاهده می کنید مثلا ویژگی float – margin – padding که من گفتم باید از سمت راست باشن علاوه بر این گفتم از سمت چپ در نظر گرفته نشه. چرا باید این کدها رو بنویسیم چون ما کدهای راستچین رو داخل فایل rtl نوشتیم که حالت چپ چین هم داخل فایل style هست هر دو بخش خونده میشه حالا لازمه به مشخص کنیم که فقط فایل rtl رو بخون البته اون موراید که مشخص کردیم رو فقط از rtl بخون.
عملیات فارسی سازی نکات مهمی داره که در اینجا نمیشه کامل توضیح داد , داخل سایت یه فیلم کامل آموزش فارسی سازی قالب وردپرس داریم که برای راحتی کار می تونید از اون ویدیو استفاده کنید. اگر هم خواستید برای بررسی یک سری نکات می تونید قالب هایی که فارسی سازی شدن رو بررسی کنید و نحوه نوشتن کدها رو ببینید .
مرحله هفت آموزش نحوه افزودن فونت فارسی به قالب ترجمه شده
یکی دیگه از بخش های مهم اضافه کردن فونت فارسی به قالب هست , برای این مورد شما باید فونت های مورد نظرتون رو داخل یک پوشه قرار بدید . این پوشه رو داخل پوشه اصلی قالب قرار بدید . توجه داشته باشید هر فونتی برای صفحه وب دارای سه فرمت هست . نحوه مثلا من در این مثال اسم فونتم Byekan هست حالا ببینید به چه صورتی باید کد مروبطش رو داخل فایل rtl.css قرار بدم. یعنی باید به قالب بگیم که فونت های ما تو چه مسیری هست.
@font-face {
font-family: 'BYekan';
src: url('fonts/BYekan.eot?#') format('eot'), /* IE6�8 */
url('fonts/BYekan.woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url('fonts/BYekan.ttf') format('truetype'); /* Saf3�5, Chrome4+, FF3.5, Opera 10+ */
}
خب فونت ها رو به قالب معرفی کردیم . حالا باید برای اون قسمت هایی که می خواید فونتش رو تغییر بدید داخل فایل rtl.css از ویژگی فونت فمیلی استفاده کنید یه مثال برای این مورد
h1,h2,h3,h4,h5,h6 {font-family: 'BYekan';}
nav.main_menu ul li a {
font-family: 'BYekan';
font-weight: normal;
font-size:16px
}
خب فونت هم اضافه شد , بعد از عملیات راستچین شدن دیگه قالب آماده شده. در مرحله بعدی می خوام نحوه فروش قالب ها رو توضیح بدم.
نحوه راه اندازی کسب و کار با وردپرس
وقتی به کار فارسی سازی قالب مسلط شدید می تونید اقدام به فارسی سازی انواع قالب های حرفه ای ورپرس کنید و قالب ها رو می تونید در مارکت های وردپرس سایت هایی که به صورت درصدی کار می کنن قرار بدید برای فروش . یا اینکه یک وب سایت برای خودتون طراحی کنید و کارهای خودتون رو برای فروش قرار بدید. این زمینه کاری امروزه بازخورد خیلی خوبی داره . احتمالا شما هم دیدید ه وب سایت های زیادی در حال حاظر با این روش اقدام به کسب در آمد کرده اند. همچنین می توانید در سایت خود بخش فارسی سازی اختصاصی راه اندازی کنید و قالب ها رو به صورت ختصاصی برای مشتریان خود ترجمه کنید که هزینش با قالب های عمومی فرض خواهد کرد. هزینه این کار بستگی به قالب داره ساده , حرفه ای و … که می تونه در هزینه فارسی سازی تاثیر گذار باشه.
امیدواریم که این آموزش برخی از نیاز های شما عزیزان رو برطرف کنه. اشتراک گذاری مطلب رو فراموش نکنید تا دیگر دوستانتون هم از این آموزش بهره لازم رو ببرن.



سلام،ممنون از مطلب مفیدتون❤
دس خوش
یاسین جان امیدورام این کامنت رو ببینی تغییرات پنل ادمین رو باید از توی خود قالب تغییر بدی به صورت استاندارد توی خود قالب پوشه ای به نام Setting یا Options وجود داره که اگر فایل php داخلل این پوشه رو باز کنی داخل اون با ادیت اولین و دومین مقدار فانکشن add_menu_page اون متن ترجمه میشه.
موفق باشی.
فایل زبان رو به صورت کامل ترجمه کنید – گاهی هم باید لغات رو در خود کد های قالب جستجو کنید
باسلام
من چندتا قالب مثل woodmart و rehub و tijarah و avada رو به فارسی ترجمه کردم اما مشکلی که دارم اینه که بخش fronEnd سایت فارسی میشه ولی بخش theme option قالب فارسی نمیشه و به صورت انگلیسی نمایش داده میشه
از وردپرس 5.4.2 فارسی استفاده میکنم، از افزونه loco translate و برنامه poedit هم تست گرفتم ولی باز هم بخش تنظیمات قالب فارسی نمیشه
لطفا راهنمایی کنید
ممنوووون
عالی بود
عالی
خیلی خیلی عالی بود
ممنون از اطلاعاتی که قرار دادید
سلام
خواهش میکنم ایشالله روز به روز بهتر بتونیم خدمات بهتری به همراهانمون بدیم.
موفق باشید
براتون آرزوی موفقیت روزافزون دارم به خاطر این آموزش های خوبی که توی سایتتون قرار میدین و به خاطر پاسختون.
سلام
خیر قربان
سلام
من یه سوال داشتم ممنون میشم پاسخ بدین
این قالب هایی که ما به صورت ارجینال ار تم فارست میخریم هم ممکنه فایل مخرب توشون گذاشته بشه؟؟
با تشکر از همراهی شما عزیزان.
سپاس فراوان . عالی بود مشخصه که با عشق و علافه نوشته بودید
سپاس فراوان عالی بود
سلام
برای ساخت بسته نصبی میتوانید از افزونه duplicator استفاده کنید
سلام
وقتی کل نوشته ها همه چیزو فارسی کردیم چطوری باید بسته نصبی بگیریم که ترجمه و تغییراتی که انجام دادیم به صورت یک قالب جداگانه فارسی شده قرار بگیره و همراه با فایلای درون ریزش تا به مشتری بدیم؟؟؟
عالی
عالی بود، ممنون!
سلام و ممنون 🙂
عالی بود 🙂
با سلام،
ممنون از آموزش بسیار مفیدی که قرار دادید. بسیار عالی بود.