اگر به دنبال یک ابزار مناسب جهت ایجاد ابزارک تماس با ما برای وب سایت وردپرسی هستید باید بدانید که افزونه های متعددی در وردپرس برای انجام این کار موجود هستند، اما انتخاب و یافتن بهترین آنها کار مشکلی است، یافتن ابزاری که هم رایگان باشد و هم امکاناتی را که شما میخواهید داشته باشد کار بسیار دشوار تری خواهد بود. در این مطلب میخواهم به شما عزیزان ایجاد ابزارک تماس با ما با استفاده از افزونه GetSiteControl را آموزش دهم.
ایجاد ابزارک تماس با ما با استفاده از GetSiteControl
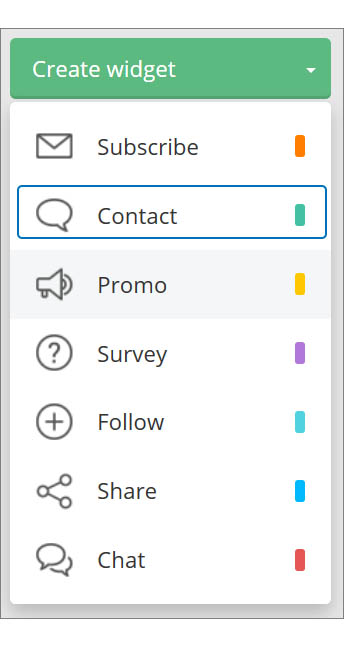
با استفاده از این ابزار رایگان شما خواهید توانست ابزار تماس با ما را به راحتی در قالب وردپرس خود ایجاد کنید و آن را به خوبی شخصی سازی کنید، با استفاده از تنظیمات گسترده ای که در این افزونه وجود دارد خواهید توانست از توابع این افزونه به خوبی در جهت برآورده شدن نیاز های خود استفاده نمایید.  برای شروع نیاز به نصب و فعالسازی افزونه وردپرس تماس با ما خواهید داشت ، برای این کار کافیست به زیر منو افزودن در بخش افزونه های پیشخوان وردپرس رفته نام آن را جستجو کنید و اقدام به نصب و فعال سازی آن بپردازید . پس از آن بر روی دکمه create widget کلیک کنید و سپس بر روی contact کلیک کنید. در ادامه شما را با تب های موجود در این بخش آشنا خواهم کرد.
برای شروع نیاز به نصب و فعالسازی افزونه وردپرس تماس با ما خواهید داشت ، برای این کار کافیست به زیر منو افزودن در بخش افزونه های پیشخوان وردپرس رفته نام آن را جستجو کنید و اقدام به نصب و فعال سازی آن بپردازید . پس از آن بر روی دکمه create widget کلیک کنید و سپس بر روی contact کلیک کنید. در ادامه شما را با تب های موجود در این بخش آشنا خواهم کرد.
تب Appearance
[tie_list type=”starlist”]
- position: در این بخش میتوانید موقعیت قرار گیری ویجت در صفحه را مشخص نمایید که شامل 9 حالت خواهد بود.
- colors: در این بخش میتوانید رنگ های به کار رفته در ویجت را سفارشی سازی کنید، میتوانید رنگ ها را با توجه به طراحی قالب خود انتخاب نمایید.
- Apply theme: در این بخش میتوانید با انتخاب یک رنگ پوسته متناسب با آن را انتخاب نمایید.
- Font: در این بخش میتوانید فونت های به کار رفته در ویجت را مشخص نمایید، اگر میخواهید از فونت وبسایت شما استفاده نماید باید گزینه فونت را بر روی inherit قرار دهید.
- Animation: در این بخش میتوانید انمیشن مورد نظر خود را برای ویجت استفاده کنید.
[/tie_list]
تب content
[tie_list type=”starlist”]
- position: در این بخش میتوانید موقعیت قرار گیری ویجت در صفحه را مشخص نمایید که شامل 9 حالت خواهد بود.
- Form settings : در این بخش میتوانید محتوای موجود در فرم را مشخص کنید.
- title: در این بخش میتوانید عنوان پنل چت را مشخص نمایید.
- description: این قسمت شامل توضیحاتی میشود که کاربران را برای درج ایمیل راهنمایی کند
- button text: این بخش شامل متن روی دکمه ارسال خواهد بود.
- Input fields : با استفاده از این بخش میتوانید فیلد های ورودی موجود در ویجت را مشخص کنید.
- Email placeholder : در این بخش میتوانید متنی را وارد کنید تا در فیلد ایمیل قرار گیرد تا کاربر بداند ایمیل را در کدام فیلد وارد نماید.
[/tie_list]
تب Success page:
[tie_list type=”starlist”]
- Title: در این بخش باید عنوان صفحه پیغام تبریک را وارد نمایید.
- Description: در این قسمت میتوانید یکسری توضیحات به صفحه اضافه نمایید.
- Final action: در این قسمت اکشن پایانی را مشخص خواهید کرد، میتوانید انتخاب کنید که به صفحه جدید انتقال پیدا کند و یا صفحه بسته شود.
- None: با انتخاب این گزینه پس از دریافت پیام اتفاقی رخ نخواهد داد.
- Close widget: با انتخاب این گزینه پس از دریافت پیام ویجت بسته خواهد شد.
- Redirect to URL: با انتخاب این گزینه پس از دریافت پیام به یک آدرس جدید هدایت خواهید شد.
[/tie_list]
تب Behavior:
[tie_list type=”starlist”]
- start to display the widget: با استفاده از این بخش میتوانید مشخص نمایید که ابزارک چگونه نمایش داده شود.
- at once: میتوانید مشخص نمایید که یک بار نمایش داده شود.
- under the ّFollowing conditions: از تنظیمات زیر برای نمایش استفاده نماید.
- when user is leaving the website: وقتی که کاربر در حال ترک وبسایت باشد، ابزارک نمایش داده شود.
- when user reaches of the page: زمانی ابزارک نمایش داده شود که کاربر مقداری از صفحه را مطالعه کرده باشد.
- After seconds: بعد از تعداد ثانیه هایی که در این بخش مشخص کرده اید، به کاربر نمایش داده شود.
- Programmatically: نمایش تنظیمات از طریق راه های زیر.
- frequently: نمایش به صورت دوره ای.
- on every page view: با انتخاب این گزینه ویجت در تمام صفحات نمایش داده خواهد شد.
- not more than once every per user: با تعداد دفعاتی که شما مشخص میکنید، به اندازه همان دفعات برای یک کاربر نمایش داده خواهد شد.
- Stop to display the widget: با توجه به گزینه های زیر شرطی برای توقف نمایش ویجت انتخاب خواهید کرد.
- Never: با انتخاب این گزینه، نمایش ویجت برای کاربر هرگز متوقف نخواهد شد.
- under the chatting conditions: با توجه به موارد زیر نمایش ویجت متوقف خواهد شد.
- after user perform the action: با انتخاب این گزینه، پس از تکمیل فرایند توسط کاربر، نمایش ویجت متوقف خواهد شد.
- after showing it times to the user: با انتخاب تعداد دفعات در این بخش، و اتمام آنها دیگر برای کاربر نمایش داده نخواهد شد.
- Date: در این بخش میتوانید با انتخاب یک بازه زمانی مدت نمایش ویجت را برای کاربر مشخص کنید.
- Start on: در این بخش تاریخ شروع نمایش فرم را باید مشخص کنید.
- Stop on: در این بخش تاریخ توقف نمایش فرم را باید مشخص کنید.
- time: در این بخش نیز میتوانید محدودیت زمانی برای نمایش ویجت مشخص کنید.
- from: زمان شروع بازه زمانی نمایش.
- to: زمان پایان بازه زمانی نمایش.
- time zone: در این بخش میتوانید تعیین کنید که تنظیمات بازه زمانی مخصوص کاربران داخل کشور باشد.
- Days of the week: در این بخش میتوانید روز های هفته را برای نمایش ویجت انتخاب کنید.
[/tie_list]
تب Targeting
[tie_list type=”starlist”]
- where should this target appear: با استفاده از این بخش میتوانید ویجت تماس با ما را در صفحه ی مخصوصی قرار دهید. */: در این قسمت آدرس هدف را وارد کنید.
- Add expression+: با استفاده از این گزینه میتوانید آدرس های بیشتری را وارد کنید.
- who should see this widget: این بخش رایگان نیست و در نسخه ویژه افزونه تماس با ما قابل دسترسی است، با استفاده از این بخش میتوانید مشخص نمایید که کدام کاربران میتوانند ویجت را مشاهده کنند.
- all visitors: تمام کاربران میتوانند ویجت را مشاهده کنند.
- show to of selected visitors: میتوانید با استفاده از این بخش مشخص کنید که کاربرانی که دارای مرورگر ها و سیستم عامل های مشخصی هستند ویجت را مشاهده نمایند. اکنون میتوانید تنظیمات را ذخیره کنید و در سایت خود ویجت را مشاهده نمایید.
[/tie_list]
تب Integrations
[tie_list type=”starlist”]
- Enable email notifications : با استفاده از این بخش میتوانید گزارش آزمون های کاربران را از طریق ایمیل دریافت کنید.
- Frequency : در این بخش میتوانید بازه های زمانی دریافت ایمیل ها را مشخص کنید.
- Email: در این بخش باید ایمیل خود را وارد کنید.
- Enable autoresponder : در این بخش میتوانید یک پیغام اتوماتیک برای ارسال به کاربران مشخص کنید.
- Enable webhooks : با استفاده از این بخش میتوانید فرم های موجود را به آدرس مورد نظر خود ارسال نمایید، سپس یک اطلاعیه به آدرس مذکور ارسال خواهد شد. اکنون میتوانید تغییرات را ذخیره کنید و به سایت خود مراجعه کنید تا ویجت را مشاهده کنید. امیدوارم این مطالب به شما در ایجاد ابزارک تماس با ما کمک کرده باشد. موفق باشید…
[/tie_list]
GetSiteControl is an easy-to-use set of engagement tools for your WordPress website. Online surveys, live chats, contact forms, opt-in forms, promo messages, follow and share social media tools – all managed from a single dashboard.
Contact widget A simple but effective contact form for your website, an easy way to communicate with your website visitors.


مثل همه پست های دیگه ، عالی بود. خیلی آموزنده و به درد بخود و رایگان. مرسی