اگر شما یک نویسنده در سایت هستید، این کار مناسب است که خوانندگان مطالب شما از شما اطلاعاتی را بدست آورند، اطلاعاتی در مورد اینکه شما چه کسی هستید و چه کار هایی انجام میدهید، همچنین مخاطبان سایت مطالب شما را راحت تر میتوانند دنبال کنند، استفاده از باکس نویسنده باعث میشوند که مخاطبان بیشتر با شما در ارتباط باشند، در این مطلب به شما 2 روش افزودن باکس نویسنده را آموزش خواهم داد.
چرا از باکس نویسنده استفاده کنیم؟
قالب وردپرس جدید و مدرن از این قابلیت استفاده میکنند ولی برخی از قالبها از این قابلیت پشتیبانی نمیکنند، در این صورت شما با استفاده از روش هایی که در این مطلب خواهید دید میتوانید باکس نویسنده را برای قالب سایت خود ایجاد کنید.
شما دو روش در اختیار دارید: 1- انجام این کار به صورت دستی همراه با ویرایش فایل های php قالب شما 2- استفاده از افزونه های کاربردی
با ما همراه باشید…
روش اول: افزودن باکس نویسنده به صورت دستی
اولین کاری که لازم است انجام دهید ویرایش فایل css است. در بخش ویرایشگر قالب (Appearance >> Editor) در فایل style.css یا custom.css کد زیر را اضافه کنید:
#author-info { float: left; padding: 20px;background-color: #f0f0f0; margin-bottom:10px; -moz-border-radius: 5px;border-radius: 5px;} #author-info .avatar { position: relative; top: 0; left: 0; float: left; } #author-description { margin-left: 100px; } #author-description h3 { margin-top:0px;margin-bottom:10px;}
در قدم بعدی وارد فایل single.php شوید و کد زیر را به آن اضافه کنید:
<div id=”author-info”> <div id=”author-avatar”> <?php echo get_avatar( get_the_author_meta(‘user_email’), ’80’, ” ); ?> </div> <div id=”author-description”> <h3><?php the_author_link(); ?></h3> <?php the_author_meta(‘description’); ?> </div> </div>
برای نمایش تمام پست های مخصوص آن نویسنده باید کد زیر را هم اضافه کنید:
See all posts by <?php the_author_posts_link(); ?>
برای نمایش تعداد پست های نویسنده نیز میتوانید از کد زیر استفاده کنید:
<?php the_author(); ?> has written <?php the_author_posts(); ?> posts on <?php bloginfo(‘name’); ?>
روش دوم: استفاده از افزونه وردپرس
اگر اهل استفاده از کد و دردسر های آن نیستید یک راه مناسب برای شما وجود دارد و آن استفاده از افزونه است، با استفاده از افزونه ها میتوانید باکس هایی با توابع مناسب ایجاد کنید، در ادامه شما را با این افزونه ها آشنا خواهم کرد:
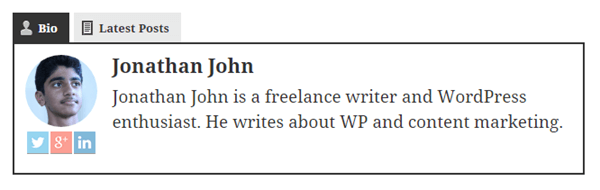
Funcier Author Box

این افزونه یکی از محبوب ترین افزونه های ایجاد باکس نویسنده در وردپرس است که تا کنون بیش از 10000 دانلود داشته است. این افزونه دارای توابع بسیار مناسب و قابلیت سفارشی سازی مناسبی است، شما میتوانید صفحات شبکه های اجتماعی نویسندگان را نیز در باکس ها قرار دهید شبکه هایی مانند Google plus, tumbler, youtube, linkedIn و …

شما میتوانید تعداد پستهای نویسندگان را نیز در باکس مشاهده کنید. تنظیمات این افزونه بسیار مناسب و کاربردی هستند و استفاده از آنها کار سختی نخواهد بود. این افزونه دارای نسخه ویژه نیز میباشد که قابلیت های بیشتری در آن گنجانده شده است.
Co-Authors Plus

این افزونه به خوبی افزونه قبلی نیست ولی میتوان آن را نیز استفاده نمود. وقتی که افزونه را نصب و فعالسازی میکنید یک صفحه جدید زیر بخش کاربران با عنوان ” نویسندگان مهمان” ایجاد خواهد شد، شما میتوانید به هر تعدادی که میخواهید نویسندگان مهمان برای سایت خود ایجاد کنید و مشخصات آنها را وارد کنید.
WP Author Box Lite

این افزونه نیز یکی دیگر از افزونه های قدرتمند در این زمینه است، وقتی که افزونه را نصب و فعالسازی نمایید، یک تب جدید در منوی کناری خواهید دید به نام Author Box Lite که میتوانید در آن تنظیمات خود را وارد کنید.
در بخش تنظیمات display، میتوانید موقعیت بیوگرافی را مشخص کنید، و مشخص کنید که باکس در پایین و یا بالای پست و یا صفحه نمایش داده شود.
در بخش تنظیمات appearance، شما میتوانید رنگ بندی ها را سفارشی سازی کنید، شما میتوانید رنگ ها را متناسب با طراحی قالب سایت خود سفارشی سازی کنید.

سپس در بخش social میتوانید بیش از 22 شبکه اجتماعی را برای نویسندگان خود فعال کنید تا صفحه شبکه اجتماعی خود را بتوانند در باکس نویسنده وارد کنند.
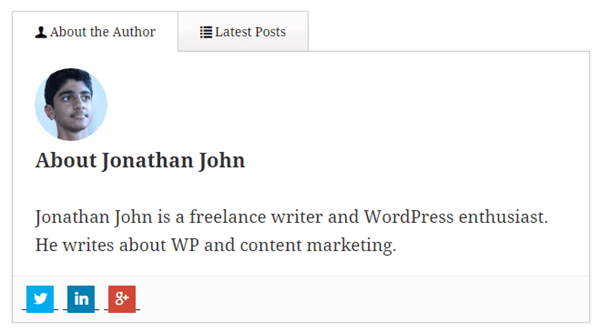
Author Bio Box
ظاهر این افزونه بسیار ساده است و در انتهای نوشته شما باکسی را ایجاد می کند که همانند افزونه های قبلی تصویر ، نام ، بیوگرافی و شبکه های اجتماعی را نمایش می دهد.
در ادامه به آموزش این افزونه می پردازیم.
پس از اینکه این افزونه وردپرس رایگان رو نصب و فعال سازی نمودید ، زیر منویی برای شما تحت عنوان author bio box در بخش تنظیمات وبسایت وردپرسی شما نمایان خواهد شد ، که با کلیک روی اون شما به تنظیمات این افزونه وردپرس هدایت خواهید شد .
Display in
در این قسمت میتونید انتخاب بکنید که قسمت بیوگرافی نویسنده و اون کادری که باید باز بشه در چه صفحاتی باید قرار بگیره ، مثلا در مطالب ، در صفحه اصلی در همه صفحات و ……
Gravatar size
در این قسمت میتونید اندازه تصیور گراواتار نویسنده خودتون رو وارد کنید
Background color
در این قسمت میتونید بک گراند باکس بیوگرافی مطالب وردپرس خودتون رو قرار بدهید .
Text color
در این قسمت میتونید رنگ متن خودتون رو مشخص کنید
Title color
در این قسمت میتونید رنگ عنوان این قسمت رو مشخص نمایید .
Border size
در این قسمت اندازه لبه باکس بیوگرافی رو مشخص کنید
Border style
انتخاب استایل باکس نویسنده وردپرس در حالت خظی، نقطه چین و یا خط تیره
Border color
انتخاب رنگ حاشیه باکس نویسنده وردپرس
امیدوارم این مطلب به شما در ایجاد باکس برای نویسندگان سایتتان مفید واقع شده باشد.
موفق باشید…
Of the two methods I discussed above, my personal choice would be to go the plugin route. I’m not very knowledgeable code-wise, so it’s easiest for me simply to go with one of the excellent products that have already been developed for me and are ready to use out of the box.
WP Author Box Lite would also be my personal choice of plugin. The styling is simple, but elegant, and the configuration options make it a sight more powerful than any of the other plugins on the list.


دیدگاهتان را بنویسید