تا کنون مشاهده کرده اید که سایت هایی که دارای محتوای آموزشی هستند از پرسش و پاسخ در سایت خود استفاده میکنند، اگر سایت شما نیز دارای محتوای آموزشی است و میخواهید برای کاربران خود پس از آموزش، پرسش و پاسخ قرار دهید، برای انجام این کار باید از افزونه طراحی پرسش و پاسخ استفاده نمایید، خب برای انجام این کار افزونه های زیادی موجود میباشند، انتحاب افزونه مناسب کار مشکلی است،با جستجویی در مخزن وردپرس به یک افزونه ی کاربردی برخورد کردم که برای ساخت سامانه پرسش و پاسخ بسیار مناسب و متفاوت است. مطمئنم شما هم تمایل دارید زودتر آموزش کار با آن را شروع کنیم.
طراحی پرسش و پاسخ با HTML5 Responsive FAQ
یافتن یک افزونه که دارای تمام قابلیت ها لازم باشد و تمام امکانات آن رایگان باشد کار مشکلی است، یکی از بهترین افزونه های ایجاد سیستم پرسش و پاسخ افزونه HTML5 Responsive FAQ است که میتوانید با استفاده از آن به راحتی سیستم پرسش و پاسخ خود را برای سایت ایجاد کنید.
این افزونه برای ساخت سیستم پرسش و پاسخ در وردپرس به همراه طراحی واکنش گرا و با کمک HTML5 تعبیه شده است. ویژگی های جالبی نظیر سئوی مطلوب، استایل های پنهان و غیر پنهان، استفاده آسان، پشتیبانی از شورت کد و… را داراست که در ادامه شما را با ویژگی های این افزونه قدرمتند آشنا خواهم کرد.
ویژگی های افزونه قدرتمند HTML5 Responsive FAQ:
- استفاده از HTML5
- استفاده آسان
- سئو قدرتمند
- کاملا ریسپانسیو
- پشتیبانی از استایل های مختلف
- قابلیت استفاده با Short code
- و…
اگر شما یک وبسایت آموزشی و خدماتی دارید مطمئنا دنبال سیستمی هستید تا مشتریان و کاربران شما بتوانند در آن به گفتگو بپردازند. این سیستم می تواند یک سیستم پرسش و پاسخ در وردپرس باشد. به گونه ای که ارتباط بین کاربران را به راحتی برقرار کند. تقریبا میتوان گفت نمونه ای از تالارهای گفتگو می باشد اما کمی جمع و جورتر.، با قابلیت های این افزونه میتوانید کنترل مناسبی بر روی سیستم پرسش و پاسخ خود داشته باشید و آن را به خوبی مدیریت کنید. در ادامه شما را با راه اندازی و محیط افزونه آشنا خواهم کردو با ما همراه باشید…
راه اندازی افزونه پرسش و پاسخ HTML5 Responsive FAQ:
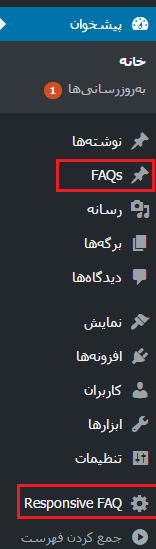
برای نصب این افزونه به پیشخوان وردپرس خود مراجعه کرده و افزونه را نصب و سپس فعال کنید پس از فعالسازی نیاز خواهید داشت تا بر روی گزینه Responsive FAQ کلیک کنید تا وارد محیط افزونه شوید و تنظیمات را پیکربندی کنید.

در صفحه ای که برای شما با ز می شود می توانید تنظیمات این افزونه را انجام یا اصطلاحا کانفیگ یا پیکربندی را انجام دهید ، در ادامه با ما همراه باشید تا شما را با بخش های مختلف در تنظیمات افزونه پرسش و پاسخ HTML5 Responsive FAQ آشنا خواهم کرد.
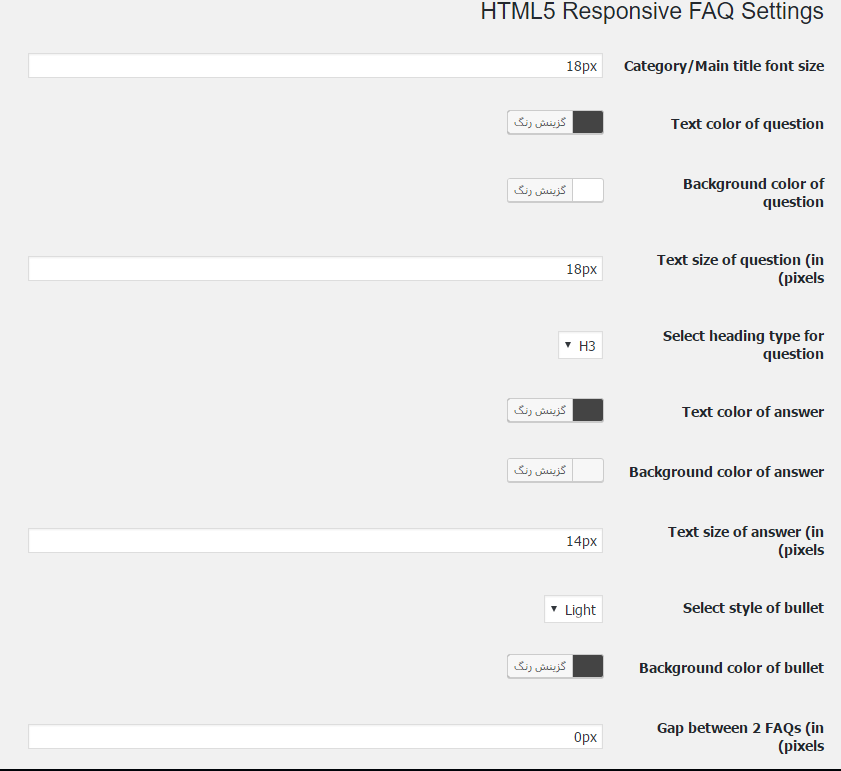
تنظیمات افزونه:

Category/Main title font size: در این قسمت میتوانید اندازه فونت دسته بندی ها و عناوین را مشخص کنید.
Text color of question: در این بخش از تنظیمات میتوانید رنگ سوالات را نیز مشخص نمایید.
Background color of question: در این قسمت از تنظیمات این افزونه شما خواهید توانست رنگ پس زمینه ر نیز برای خود سفارشی سازی کنید.
(Text size of question (in pixels: با استفاده از این بخش میتوانید اندازه فونت سوالات را مشخص نمایید.
select heading type for question: با استفاده از این بخش میتوانید نوع تگ هدینگ ( H1,H2,H3) را برای سوالات مشخص کنید.
Text Color of Answer: با استفاده از این بخش میتوانید رنگ فونت پاسخ ها را مشخص نمایید.
Background color of Answer: با استفاده از این بخش میتوانید رنگ پس زمینه پاسخ ها را مشخص نمایید.
(Text size of question (in pixels: با استفاده از این بخش میتوانید اندازه متن سوالات را بر اساس پیکسل تنظیم کنید.
Select style of bullet: با استفاده از این بخش میتوانید استایل نشانه ها را مشخص نمایید.
Background color of bullet: با استفاده از این بخش میتوانید رنگ پس زمینه نشانه ها را مشخص نمایید.
Gap between 2 FAQs: با استفاده از این بخش میتوانید اندازه فاصله بین دو پرسش و پاسخ را تغییر دهید.
پس از انجام تنظیمات می توانید آن را دخیره کنید. حال چگونه از آن استفاده کنیم؟ یا بهتر است بگوییم چگونه سیستم پرسش و پاسخ در وردپرس در سایت خود نمایش دهیم؟

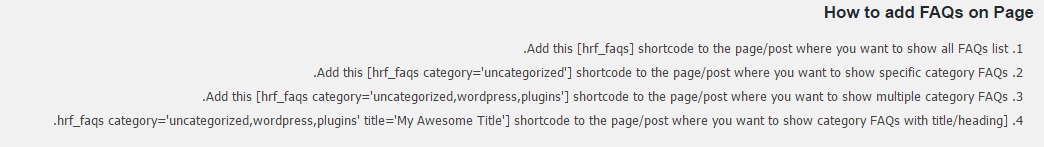
در انتهای بخش تنظیمات توضیحاتی مانند تصویر بالا به چشم می خورد که نحوه ی نمایش سیستم پرسش و پاسخ در وردپرس را به ما می گوید،در ادامه می توانید ترجمه ای از این 4 موردی که در تصویر ذکر شده بخوانید.
ترجمه متن موجود در تصویر بالا:
- برای نمایش تمام پرسش ها و پاسخ ها از کد [hrf_faqs] استفاده کنید.
- برای نمایش بخشی از پرسش ها و پاسخ ها از کد [hrf_faqs category=’uncategorized’] استفاده کنید.
- برای نمایش پرسش ها و پاسخ ها به صورت دسته ای از کد [hrf_faqs category=’uncategorized,wordpress,plugins’] استفاده کنید.
- برای نمایش عنواین از [‘hrf_faqs category=’uncategorized,wordpress,plugins’ title=’My Awesome Title’] استفاده کنید.
ساخت سیستم پرسش و پاسخ در وردپرس
حال نوبت به ساخت سیستم پرسش و پاسخ در وردپرس رسیده. با نگاهی به منوی وردپرس می توانید گزینه ی ” FAQ” را مشاهده کنید.
شما می توانید در قدم اول دسته ای تعیین کنید و بسازید. مثلا من دسته ی سیستم پرسش و پاسخ را ایجاد کردم. حال برای افزودن FAQ اقدام میکنیم.
برای اینکار به راحتی روی گزینه ی مورد نظر کلیک کرده و در صفحه ای که باز می شود سوالات خود را وارد کنید:
به آی دی دقت کنید. شما باید برای صفت این پرسش آیدی انتخاب کنید. حال یکی از شورت کدهای مورد نظر را در یک برگه بگذارید و منتشر کنید.
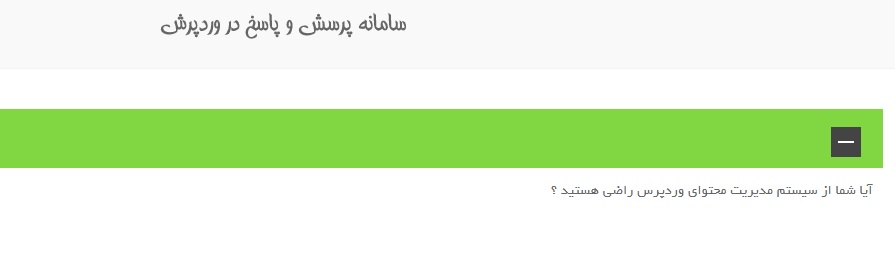
نتیجه ی عملکرد

پرسش و پاسخ
امیدوارم در این مطلب شما را به خوبی با این افزونه قدرتمند آشنا کرده باشم.
همیشه موفق باشید…
HTML5 Responsive FAQ plugin makes it easy for you to FAQs on your site. Fully compatible with all responsive themes. Create multiple category FAQs, and use them either all together in one page or category wise. Options to customize the look and feel of the FAqs to match your theme style. Adding a Frequently Asked Questions (FAQs) section to your website, either as a full page or even just as a sidebar widget, can be a crucial tool to help your customers get the answers they need,


دیدگاهتان را بنویسید