این موضوع تعجب آورد است که همه ما معمولا برای ایجاد یک محتوای عالی تمام وقت خود را صرف میکنیم ولی برای ایجاد یک پیمایش مناسب در سایت اصلا وقتی صرف نمی کنیم، بدون داشتن یک پیمایش مناسب، بازدیدکنندگان ممکن است از سایت شما لذت کافی را نبرند، منو ها یکی از عوامل یک پیمایش مناسب هستند.یک منوی مناسب می تواند پیمایش را در ساییتان بسیار بهبود بخشد.
اگر نگاهی به سایت های امروزی کرده باشید تغییرات متفاوت و زیادی را نسبت به چند سال پیش مشاهده می کنید. همه ی سایت های امروزی سعی در این دارند تا محصولات، سرویس ها و کارهای کلیدی و اصلی خود را خیلی ساده و فشرده به بازدیدکنندگان و کاربرانشان نمایش دهند.
برای این منظور می توانیم اشاره ای به سایت های شرکتی یا تک صفحه ای داشته باشیم که تمامی محصولات و خدمات خودشان را در صفحه ی اصلی به کاربرانشان نمایش می دهند. منو های سایت های مختلف نیز همانند بخش های دیگر خیلی ساده فشرده شدند که این منوها را مگامنو گویند.
این منو ها خیلی ساده با هاور یا کلیک شدنشان یک محتوای بسیار زیادی از دسته ها/برگه ها/نوشته ها را به کاربر نمایش می دهند. در حالتی که یک زیر منو دارید و این زیر منو تعداد بسیار زیادی آیتم دارد می توانید خیلی ساده ساخت منو در وردپرس را ایجاد کنید. در این مطلب به شما ایجاد منوی عالی برای قالب وردپرس را آموزش خواهم داد.
شروع ایجاد منوی عالی برای سایت وردپرس

مانند مسائل دیگر در وردپرس، شما گزینه های زیادی برای ساخت منو های سایت خواهید داشت، در ادامه ما تمام این گزینه ها را پوشش خواهیم داد:
گزینه اول: Theme Menu Setup
در وردپرس وارد بخش Appearance شوید و بر روی Customize کلیک کنید. با کلیک بر روی این بخش تنظیمات سفارشی سازی تم شما باز خواهد شد و خواهید توانست تغییرات را همزمان مشاهده کنید.
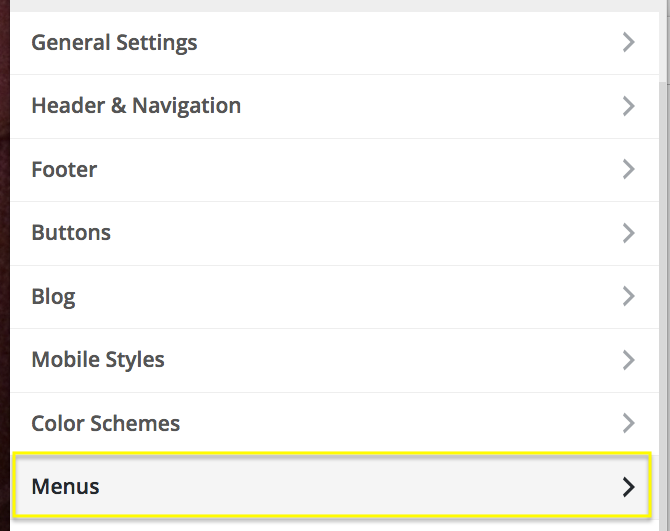
در سایدبار سمت چپ بر روی تب Menus کلیک کنید.

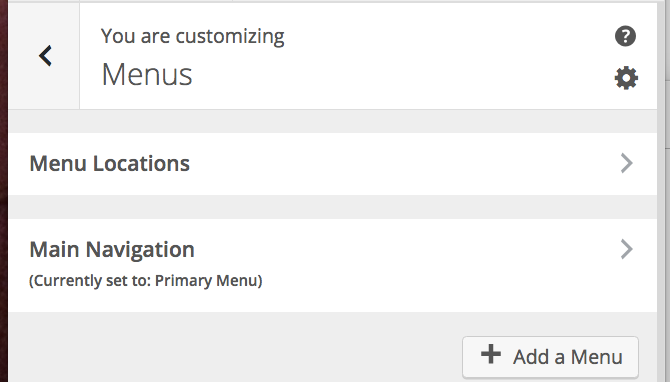
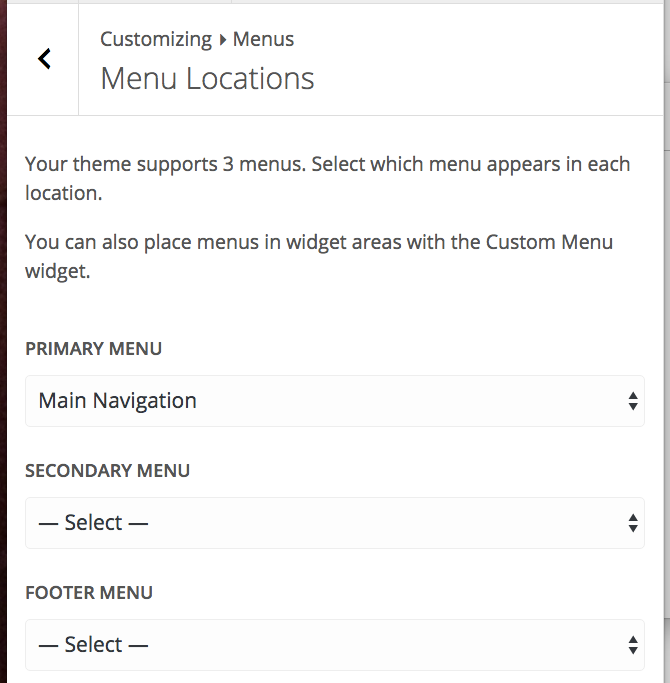
سپس در این بخش قادر خواهید بود موقعیت منو ها را تغییر دهید و یا پیمایش های اصلی را به کلی تغییر دهید.


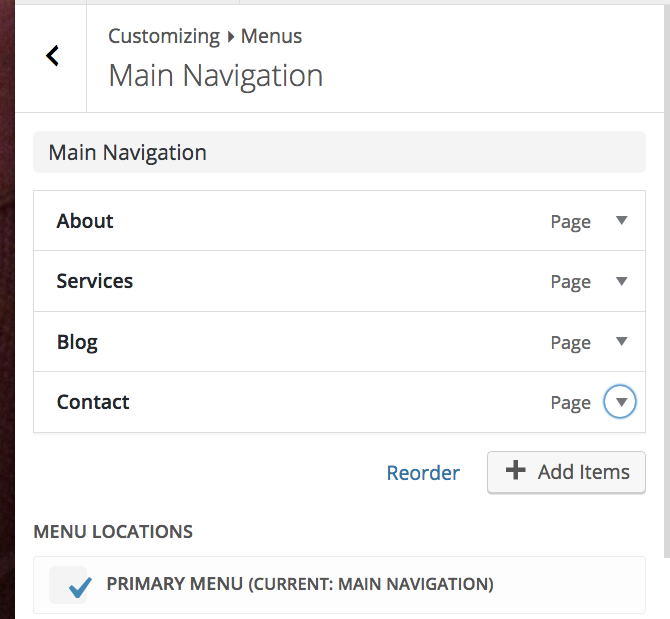
از بخش Main Navigation شما میتوانید صفحات جدید ایجاد کنید، برچسب منو ها را تغییر دهید، و همچنین قادر خواهید بود تا موقعیت پیمایش اصلی را در وبسایت مشخص کنید.

بر روی دکمه بازگشت کلیک کنید و وارد تب Menu Locations شوید. از این بخش خواهید توانست موقعیت منو ها را مشخص کنید
گزینه دوم: WordPress Menu Setup

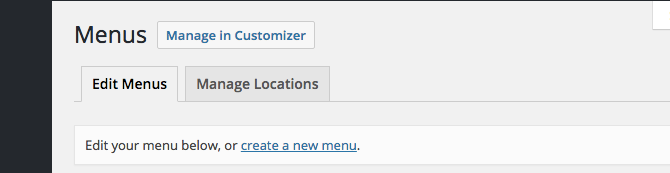
برای شروع از بخش Appearance وارد Select menus شوید. در این صفحه دو تب وجود دارد که میتوانید از آنها استفاده کنید، تب Edit Menus و تب Manage Locations.
پایین تب Edit menus صفحه ای وجود دارد که شامل دو بخش است، بیایید از بخش سمت چپ شروع کنیم.

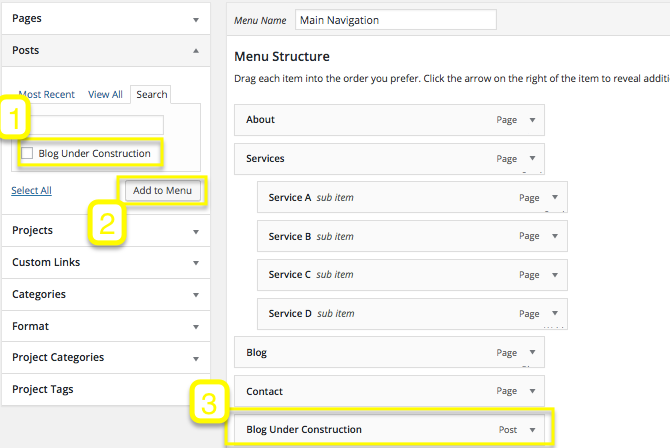
شما از این بخش قادر خواهید بود تا از هر نوع محتوایی در منو های سایت خود استفاده کنید. میتوانید از هر محتوایی مانند صفحات وب، پست، لینک های سفارشی استفاده کنید.
اگر میخواهید چیزی را به منو اضافه کنید، بر روی چک باکس کنار آن کلیک کنید و سپس بر روی Add to Menu button کلیک کنید. وقتی که عنصر را به منو اضافه کردید، خواهید توانست تا برچسب، موقعیت، و جزئییات دیگر مربوط به منو را تغییر دهید.
وقتی کار به اتمام رسید به پایین صفحه اسکورل کنید و مشخص کنید که منو باید در کدام بخش وبسایت شما باشد. سپس بر روی Save menu کلیک کنید.
برای ساخت منو های بهتر، ابزار های خود وردپرس کافی نخواهند بود. برای ایجاد منو های زیبا و کامل باید از یکسری افزونه و ویجت استفاده کنید.
گزینه سوم: ایجاد استایل CSS
برای کسانی که در کدنویسی ماهر هستند، بهترین گزینه استفاده از ایجاد استایل CSS خواهد بود، با استفاده از این روش خواهید توانست تا هرگونه که میخواهند منو ها را شخصی سازی کنند.
افزونه های شخصی سازی منو
افزونه Mega Menu by WooRockets
افزونه مگامنو رایگان وردپرس یک افزونه وردپرس نیمه حرفه ای می باشد که تعدادی قابلیت مورد نیاز را بصورت رایگان در اختیار شما قرار می دهد.
در حال حاضر افزونه مگامنو رایگان وردپرس از جمله افزونه های حرفه ای رایگان می باشد که تعداد ۷٫۰۰۰ بار نصب فعال را در مخزن وردپرس دارا می باشد . بعد از نصب این افزونه در بخش پیشخوان سایت وردپرسی شما بخشی با عنوان WR MegaMenu برای ساخت منو در وردپرس با مگامنو ایجاد شده است.

روی آن کلیک کنید تا به تنظیمات افزونه مگامنو رایگان وردپرس بروید. پس از آن با صفحه ای مشابه تصویر زیر مواجه می شوید.

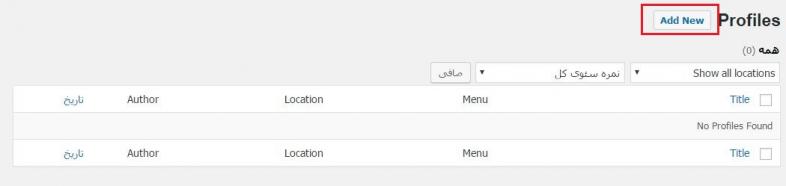
در این قسمت هر مگامنویی را که ایجاد کنید نمایش داده می شود که در حال حاضر ما هیچ مگامنویی را ایجاد نکرده ایم و این قسمت کاملا خالی می باشد. برای این که اولین مگامنو رایگان را به کمک این افزونه ایجاد کنیم روی گزینه ی Add New در بالای این صفحه کلیک می کنیم.

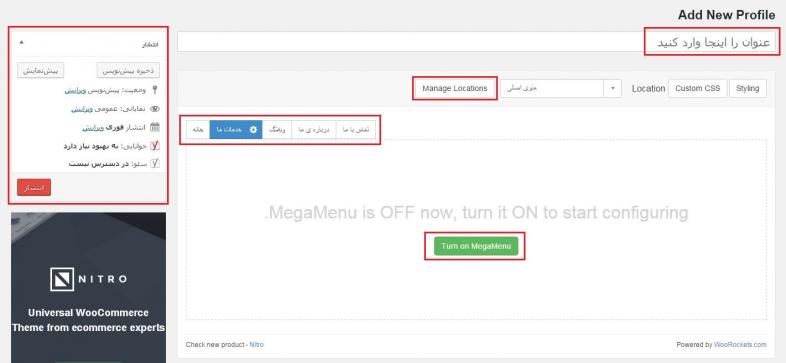
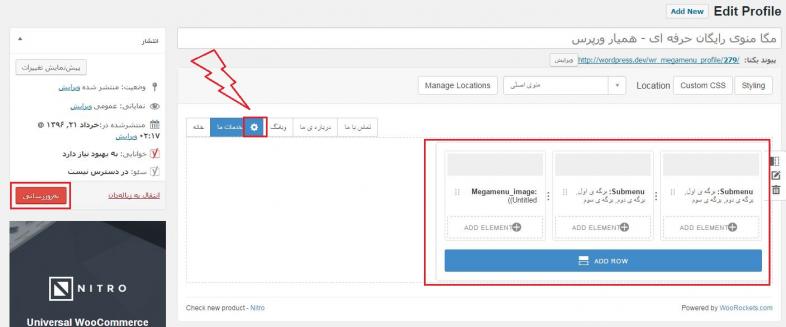
در قسمت بالای این صفحه ابتدا یک عنوان را برای ساخت منو در وردپرس تعیین کنید و در قسمت بعدی هم یعنی Manage Localations منویی را که می خواهید بصورت مگامنو تبدیل کنید را انتخاب می کنید.
در قسمت بعدی هم مشاهده می کنید که تعداد آیتم منوی مورد نظر برای شما نمایش داده می شود.
هر آیتم را که می خواهید زیرمنوی مگامنو داشته باشد کافیست روی آن کلیک کنید و آن را انتخاب کنید و گزینه ی سبز رنگ Turn on MegaMenu را کلیک کنید تا مگامنو برای آن آیتم فعال شود.
مثال
به عنوان مثال ما قصد داریم تا زیرمنوی آیتم را بصورت مگامنو تبدیل کنیم پس آن را فعال می کنیم.

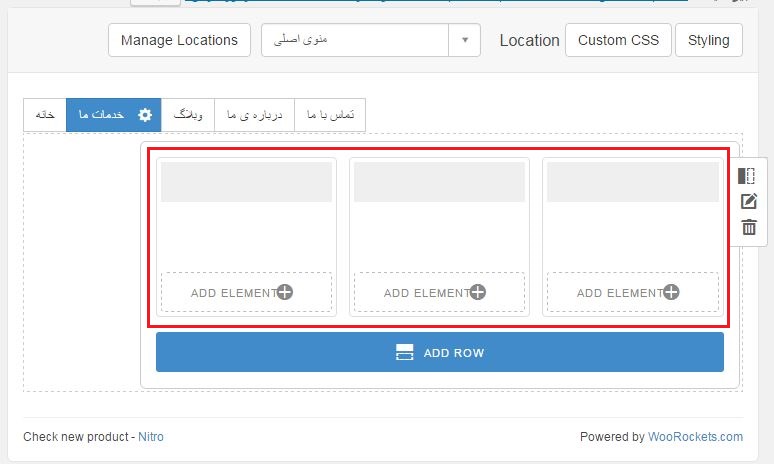
بعد از فعال کردن آیتم، با مأوس روی گزینه ی ADD ROW بروید و حالت مگامنو را تعیین کنید. به عنوان مثال ما تعیین کردیم که تعداد ۳ ستون به عرض مساوی وقتی روی آیتم “خدمات ما” هاور شد، نمایش داده شود(همان طور که در تصویر مشاهده می کنید). بعد از اضافه شدن ستون ها شما می توانید محتوایی را که می خواهید در آن ها قرار دهید.
Add element
در هر ستون اگر بر روی گزینه ADD ELEMENT کلیک کنید می توانید محتوای مورد نظرتان را وارد کنید.

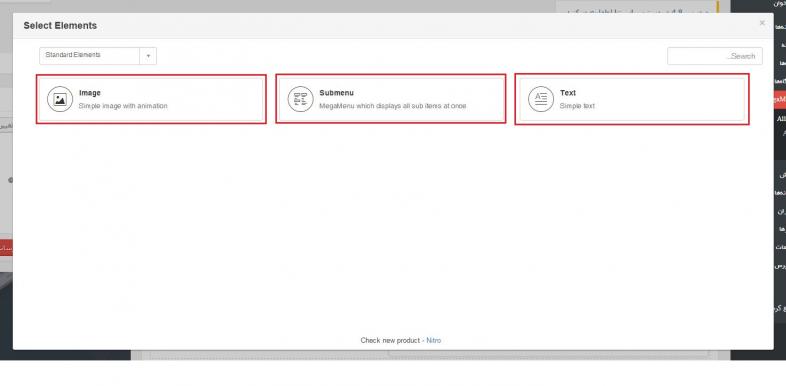
مشاهده می کنید که محتوای انتخابی شما می تواند یکی از سه حالتی که در تصویر بالا مشاهده می کنید باشد.
Image
می توانید محتوای ستون مورد نظرتان را یک تصویر قرار دهید…
بعد از انتخاب تصویر مورد نظرتان از بخش رسانه می توانید یک عنوان برای آن داشته باشید. همچنین می توانید:
- سایز تصویر مورد نظرتان را تغییر دهید.
- از قسمت Alt Text یک متن جایگزین در صورت لود نشدن تصویرتان تعیین کنید(متن جایگزین از نظر سئو برای موتور های جستجو اهمیت دارد).
- از قسمت Caption یک کپشن* برای تصویر داشته باشید.
کپشن چیست؟
کپشن متنی است که می توانید درون تصاویر قرار دهید. اگر برای تصویر خود یک متن بصورت کپشن تعیین کنید. متن مورد نظر با یک بگراند درون تصویر برای شما نمایش داده می شود.
در نهایت هم می توانید عملی را که با کلیک بر روی تصویر می خواهید انجام شود را از قسمت آخر یعنی On Click تعیین کنید.
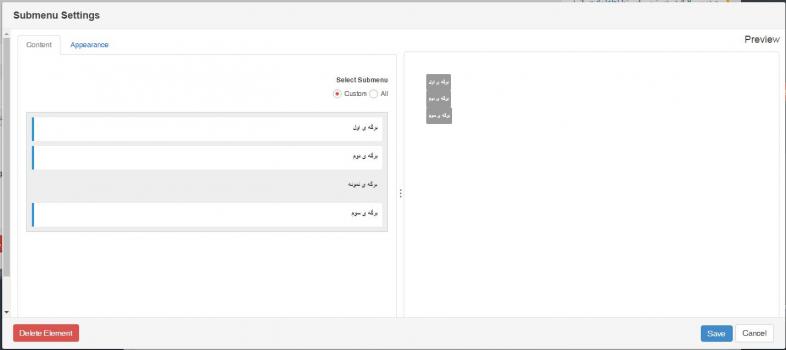
Submenu
می توانید محتوای ستون مورد نظرتان را یک زیر منو قرار دهید…

از این بخش می توانید محتوای ستون مورد نظرتان را زیر منو قرار دهید که می تواند برگه/دسته/لینک/نوشته باشد. که ما تعدادی برگه در زیر منوی خدمات داشتیم که می توانیم آن ها را به عنوان زیر منو قرار دهیم.
نکته: باید دقت داشته باشید که هر محتوایی که از قسمت فهرست ها برای ساخت منو در وردپرس تعیین کنید در این افزونه نمایش داده خواهد شد. به عنوان مثال ما قبل از استفاده از افزونه در زیر منوی خدمات ۴ برگه داشتیم، همان طور که در تصویر بالا مشاهده می کنید این افزونه تنها ۴ برگه ای که در این آیتم وجود داشت را برای ما لیست کرد. اگر می خواهید غیر این باشد هر محتوایی را که می خواهید وارد کنید باید قبل از آن در قسمت فهرست ها گزینه های مربوطه را به منوی مورد نظر اضافه کنیم.
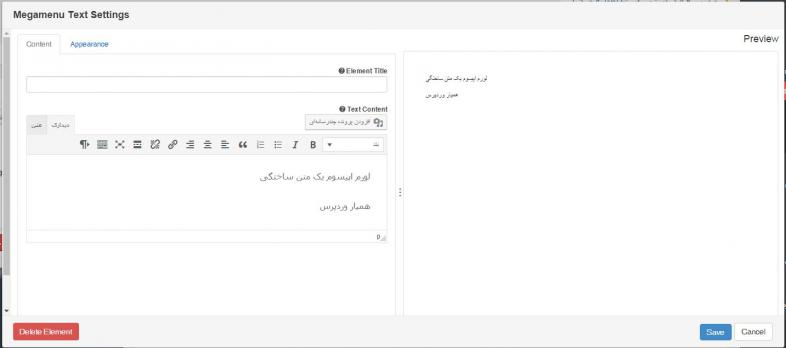
Text
می توانید محتوای ستون مورد نظرتان را یک متن ساده قرار دهید…

به سادگی درون ویرایشگر هر محتوای متنی را که می خواهید وارد کنید را قرار دهید، حتی می توانید از قسمت رسانه هم تصویر درون متن وارد کنید. از فیلد اول این صفحه یعنی Element Title هم می توانید یک عنوان برای این قسمت تعیین کنید.

همانند تصویر بالا بعد از وارد کردن محتوای مورد نظرتان درون ستون ها می توانید تغیرات را ذخیره کنید.
Menu Icons
![]()
بسیاری از صاحبان وبسایت ها به سمت استفاده از آیکون ها برای سفارشی سازی سایتشان میروند، دیگر دوران استفاده از متن برای رساندن مطلب به پایان رسیده است، امروزه آیکون ها هم حرفی برای گفتن دارند، زیرا آیکون ها جلوه خاصی را به سایت شما خواهند داد. با استفاده از این افزونه شما خواهید توانست تا از آیکون ها برای منو های خود استفاده کنید.
Page Specific Menu Items

با استفاده از این افزونه خواهید توانست تا آیتم های منوی خود را به راحتی شخصی سازی کنید، این افزونه دارای طیف وسیعی از پیکربندی ها و تنظیمات است تا با استفاده از آن منوی مورد علاقه خود را ایجاد کنید.
WP Menu Cart

برای سایت های ووکامرس مهم است تا کارت های خرید خود را در گوشه ای از سایت به نمایش بگذارند. با استفاده از این افزونه خواهید توانست تا این کار را به سادگی انجام دهید.
Widgetize Navigation Menu

این افزونه به شما این قابلیت را میدهد تا با وجود شلوغ بودن وبسایتتان و با وجود آیتم های زیاد منو های مورد علاقه خود را ایجاد کنید، بدون اینکه محیط وبسایتتان بهم بخورد و مرتب خواهد ماند.
Max Mega Menu

با استفاده از این افزونه خواهید توانست تا منو های بزرگ ایجاد کنید و آیتم های مختلفی را در آنها استفاده کنید، مانند: ویجت ها، تصاویر، ویدئو ها و…
امیدوارم این مطلب به شما کمک کرده باشد تا منوی مورد علاقه خودتان را ایجاد کنید.
موفق باشید…
There are definitely more ways you can take your menu designs to the next level—especially if you want them to match the fantastic websites you’ve designed the menus around. But this should act as a good primer for immersing yourself in the world of menus and making the most of their power on your next WordPress site.


دیدگاهتان را بنویسید