آیا تا کنون دیده اید که طراحان در سایت خود از فونت های بسیار زیبا استفاده میکنند؟ اغلب آنها فونت های سفارشی خود را به وردپرس اضافه میکنند، البته با استفاده از Typekit، یکی از سرویس های ادوب که به شما اجازه دسترسی به فونت هایی با کیفیت بسیار بالا را میدهد. در این مطلب به شما ایجاد تایپوگرافی زیبا در وردپرس را با استفاده از سرویس Typekit آموزش خواهیم داد.
چرا باید یک تایپوگرافی با استفاده از Typekit ایجاد کنیم؟
Typekit یک سرویس محبوب ارائه فونت است که میتوانید با استفاده از آن پول زیادی را برای خود نگه دارید، بجای استفاده از سرویس های گران قیمت میتوانید به صد ها فونت مجانی دسترسی داشته باشید! کتابخانه typekit یک کالکشن بزرگ دارای بیش از 1000 فونت است. فونت های زیبایی که شما نتوانستید در اینترنت پیدا کنید همه در این کالکشن موجود هستند.
تذکر: این سرویس فقط دارای فونت های انگلیسی میباشد و فاقد فونت های فارسی است، و برای صاحبان سایت های انگلیسی زبان گزینه مناسبی است.
چرا از فونت های سفارشی در وردپرس استفاده کنیم؟
تایپوگرافی نقش مهمی را در طراحی سایت شما ایفا میکند.انتخاب فونت های مناسب قطعا بر روی بازدید کنندگان سایت شما تاثیر خواهد داشت و متون موجود در سایت شما متفاوت خواهد بود.
فونت های سفارشی مناسب میتوانند:
- بازدید سایت شما را افزایش دهند
- کاربران بیشتر مشغول به بازدید از سایت شما خواهند بود
- تجربه به یاد ماندنی برای کاربران خواهد بود
شروع کار با Typekit
اول نیاز است که یک حساب کاربری در سایت Typekit ایجاد کنید، برای این کار وارد آدرس Typekit.com شوید.

با استفاده رایگان از سرویس شما دسترسی محدودی به فونت ها خواهید داشت ولی این موضوع چیزی را از ارزش این سرویس کم نمی کند.
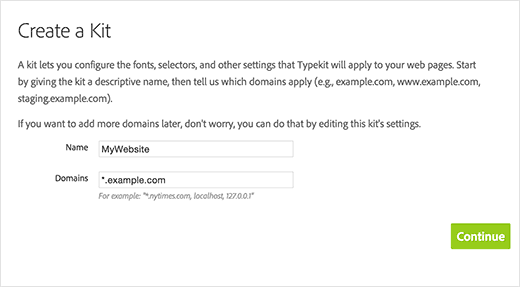
قدم بعدی ایجاد یک kit است، kit اجازه ی دسترسی سایت شما به فونت ها را خواهد داد، برای ایجاد kit نام سایت و دامنه را وارد کنید و بر روی continue کلیک کنید.

بعد از اتمام نوشتن اطلاعات مربوط به kit، سایت به شما یک قطعه کد جاوا اسکریپت خواهد داد و شما میتوانید آن را در notepad وارد کنید، در بخش بعدی آن را به سایت اضافه خواهیم کرد.
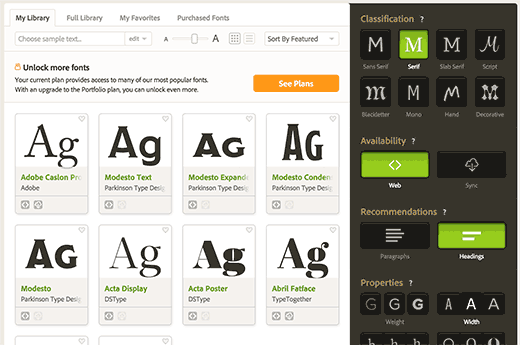
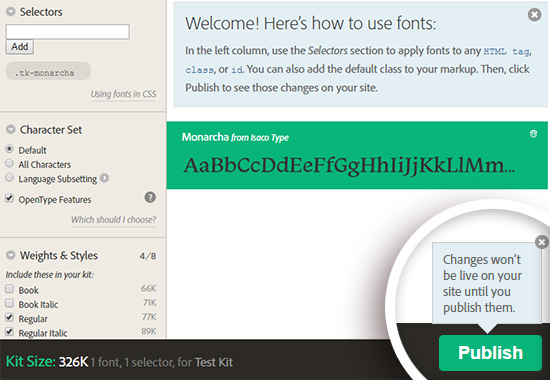
اکنون باید فونت های خود را انتخاب کنید، شما میتوانید کتابخانه فونت را بگردید و فونت های مناسب را پیدا کنید.

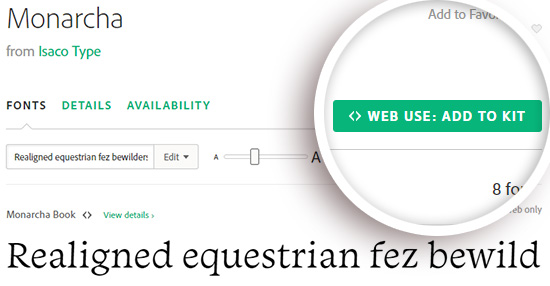
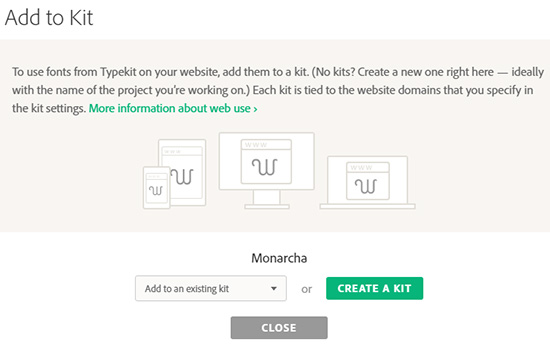
وقتی که فونت مورد نظر را پیدا کردید نیاز است که بر روی آن کلیک کنید تا اطلاعات بیشتری در مورد آن فونت ببینید، و اگر خواستید تا آن را به سایت خود اضافه کنید، بر روی Web Use: Add to Kit کلیک کنید.

سپس یک پاپ آپ باز خواهد شد و شما باید فونت مورد نظر را به kit اضافه کنید.

اکنون میتوانید بر روی Publish کلیک کنید تا تغییرات بر روی kit شما ذخیره شوند.

اکنون کیت شما قابل استفاده است.
افزودن فونت های شما به وردپرس
راحت ترین راه برای افزودن فونت های سفارشی به سایت وردپرس، استفاده از افزونه Typekit است.
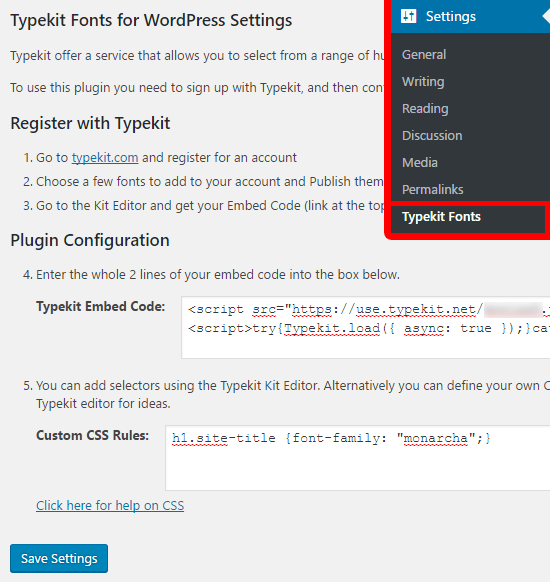
پس از نصب و فعالسازی افزونه نیاز است که وارد Settings » Typekit Fonts شوید تا افزونه را پیکربندی کنید.

اول لازم است تا کد جاوا اسکریپت را که در نوت پد ذخیره کردید را وارد فیلد Typekit embed کنید، سپس میتوانید نوع فونت خود را با استفاده از کد های CSS برای هر بخش از سایت خود مشخص کنید.در اسکرین شات ما از فونت برای بخش h1.site-title استفاده کرده ایم.
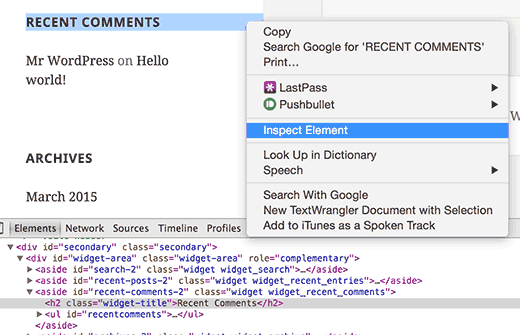
اکنون شما قادر خواهید بود تا سایت خود را با استفاده از فونت های خود شخصی سازی کنید

If you,re looking for a way that totally changes the design of your website, then this is a good idea that you use Typekit service.this service has got about 1000 cool fonts that you’d never find them on the internet. using eye catching fonts gives a good experience to your users, so don’t waste any time and use this awesome service
امیدواریم که این مطلب به شما در شخصی سازی سایتتان کمک کرده باشد
موفق باشید.


دیدگاهتان را بنویسید