همان طور که در بخش اول گفته شد،افزونه ها دارای یک سری فایل ها هستند که برای ساخت یک پلاگین حرفه ای در وردپرس ابتدا باید با این فایل ها و محتوای آن ها آشنایی داشت.در مجموع شناخت فایل ها و قرار دادن کد های ثابت در این فایل ها از بخش هاییست که در توسعه افزونه ها در وردپرس همواره انجام میشود.در ادامه ی بخش اول، بهترین آموزش ساخت پلاگین ی وردپرس را فرامیگیرید.
آموزش گام به گام ساخت پلاگین ها در وردپرس
در بخش قبلی تا این جا رسیدیم که برای یک افزونه وجود یک فایل استاندارد لازم و ضروری می باشد.فایل استاندارد افزونه به وردپرس نحوه ی کار آن افزونه را نشان می دهد و در واقع با وردپرس هماهنگ می کند که از این پس قرار است فعالیت های زیر در قالب وردپرس انجام شود.
نکته:به صورت پیش فرض نام افزونه را در کل آموزش به صورت my plugin name در نظر گرفته ایم.
در این فایل که باید ساخته شود به یک سری اطلاعات نیاز داریم.نام افزونه کمترین اطلاعاتی می باشد که وردپرس نیاز دارد تا افزونه را نمایش دهد.کد زیر برای این هدف در فایل ها قرار داده می شود:
<?php/*** Plugin Name: My Plugin Name* Plugin URI: http://mypluginuri.com/* Description: A brief description about your plugin.* Version: 1.0 or whatever version of the plugin (pretty self explanatory)* Author: Plugin Author's Name* Author URI: Author's website* License: A "Slug" license name e.g. GPL12*/
در کد بالا فقط بخشی از آن برای وردپرس و شناخت آن توسط وردپرس ضروریست.بخشی که نام افزونه در آن درج شده است.یعنی :
Plugin Name: My Plugin Name
باقی اطلاعات در ناحیه مدیریت و بخش افزونه ها از قسمت تنظیمات قابل مشاهده هستند
برنامه نویسی ساخت پلاگین وردپرسی
بعد از انجام اعمال گفته شده،نیاز است که ببرای ایجاد دموی افزونه وردپرسی یا پیش نمایش آن برنامه نویسی کنیم.برای برنامه نویسی افزونه لازم است ابتدا وردپرس را روی لوکال هاست خود نصب کنید و قالبی را به صورت پیش فرض روی وردپرس خود نصب کنید.(آموزش نصب وردپرس روی لوکال هاست)
البته در صورتی که امکان نصب وردپرس روی لوکال را ندارید می توانید وردپرس را روی هاست اصلی خود نصب کنید و با همان قالب فعلی خود کار کنید.اما برای تست افزونه بهتر است که یک سرور جداگانه را انتخاب کنید.
مقدمه
نکته: برای برنامه نویسی ساخت پلاگین از پست تایپ های سفارشی استفاده می کنیم تا بتوانیم پارامتر های سفارشی زیادی را در افزونه به کار بریم.به این ترتیب این افزونه برای هر قالبی به جز قالب فعلی ای که ما روی لوکال هاست نصب کرده ایم کاربردی خواهد بود.ما قصد داریم برای تست، افزونه ای پیرامون موسیقی و بررسی آن طراحی کنیم ،به نحوی که در اینده نیاز به تغییر در کدنویسی آن نداشته باشم.
افزونه با یک فایل ساده php شروع میشود.نام این فایل را custom-music-reviews.php قرار دادیم.در این فایل باید یک پست تایپ سفارشی ایجاد کنیم تا بتوانیم دسته بندی را برای افزونه خود تعریف کنیم.
در افزونه خود که مرتبط به موسیقی می باشد می خواهیم که بررسی ای که انجام میشود با دارای عکسف بخش امتیاز گذاری و متن بررسی باشد.
شروع برنامه نویسی افزونه وردپرس
برای شروع ، چه وردپرس شما روی لوکال و چه در هاست اصلی شما نصب شده باشد، به فولدر wp-content وردپرس خود توجه کنید.داخل این پوشه باید فایلی به نام plugins را پیدا کنید.بعد از باز کدن فایل افزونه باید یک فولدر جدید داخل همین بخش به نام custom-music-reviews ایجاد کنید.ساخت این فایل که مرتبط با هدف افزونه ماست،اولین گام ایجاد افزونه می باشد.بعد از ساخت این فولدر، داخل همین فولدر فایلی را به نام custom-music-reviews.php ایجاد کنید.اگر دقت کنید تفاوت این فایل به فولدری که حاوی این فایل است،در php آخریست که به فایل اضافه شده است.
بنا براین بعد از ساخت پلاگین مسیر فعلی ما در دایرکتوری وردپرس به صورت زیر خواهد بود:
wp-content/plugins/custom-music-reviews/custom-music-reviews.php.
بعد از این که فایل را ایجاد کردیم و به دایرکتوری مجدد مراجعه کردیم،لازم است که در فایل custom-music-reviews.php یک سری پارامتر را قرار دهیم.برای پلاگین فرذضی ما پارامتر ها به شکل زیر خواهند بود:
<?php/*** Plugin Name: Custom Music Reviews* Plugin URI: https://bigtheme.ir/* Description: A custom music review plugin built for example.* Version: 1.0* Author:mona* Author URI: https://bigtheme.ir/**/
با قرار گیری این اطلاعات در فایل هایی که پیش از این ساختیم،باید فایل موجود در فولدر را که ساختیم ذخیره کنید و مجددا به پنل مدیریت وردپرس باز گردید.
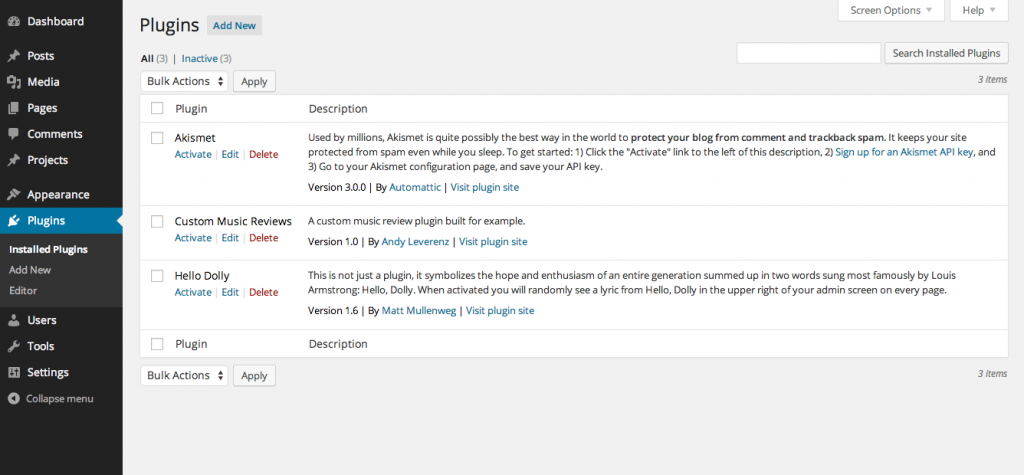
با کلیک روی قسمت افزونه ها، باید افزونه ای که ساخت اولیه آن را انجام داده ایم ببینید.مطابق تصویر زیر که ساخته شده است (در نسخه انگلیسی):
مطابق با تصویر بالا نام افزونه مورد نظر ما و تمام آپشن هایی که برای سایر افزونه ها در این صفحه موجود هست قابل مشاهده می باشد.
سخن آخر
اگرچه ما فعلا فقط فایل اصلی افزونه را ساختیم و فایل های دیگر خالی هستند،اما می توانیم از همین الان افزونه را فعال کنیم.افزونه را بدون هیچ نگرانی ای فعال کنید.بعد از فعال سازی افزونه خواهید دید که مشکلی در مدیریت وب سایت ایجاد نخواهد شد.
ممکن است در این بین پیام هایی در رابطه با درج غلط محتوا ببینید که نیازی نیست به آن ها توجه کنید.گاها این پیام ها به دلیل غلط های املایی و … مشاهده میشوند که مشکل ساز نیستند.باکس حاوی پیام را ببندید و برای ادامه کار آماده شوید.
با مطالعه این بخش و دنبال کردن بخش های بعدی می توانید به ساخت پلاگین بپردازید و یک افزونه کامل را طراحی کنید.
با ما در بخش های بعدی همراه باشید




دیدگاهتان را بنویسید