سلام دوستان. روز به خیر. امیدوارم که سلامت و شاد باشید. دوستان در این قسمت از آموزش وردپرس می خوام با شما در مورد افزونه ای صحبت کنم که در سفارشی سازی محتوای وب سایت شما کمک می کند . امیدوارم که مفید واقع بشود. پس در ادامه با ما همراه باشید.
افزونه ای برای سفارشی سازی محتوای وب سایت
صفحه ی اصلی بسیاری از سایت ها تک صفحه ای است که در آن به شکل های مختلفی مثل قرار دادن آیکون خاصی برای هر محتوا و … به معرفی وب سایت پرداخته شده است. به زبان کلی وب سایت های خدماتی مثل شرکت ها و وب سایت هایی که هاستینگ ارائه می کنند به توضیحاتی در مورد خدماتی که ارائه می دهند در قالب یک آیکون می پردازند. این روش بسیار خوب است زیرا باعث آشنایی کاربران با خدمات ارائه شده توسط آن وب سایت می شود و در واقع از دیدگاه کاربران این عمل یک امتیاز برای وب سایت شما به حساب می آید.
افزونه ویژوال کامپوزر یکی از افزونه هایی است که در زمینه سفارشی سازی ارائه شده است اما در آموزش امروز می خواهیم افزونه ی دیگری را برای اسفارشی سازی محتوای وب سایت به شما معرفی کنیم. نام این افزونه وردپرس Advanced WP Columns است. پس به شما پیشنهاد می کنم که تا انتهای این آموزش با ما همراه باشید.
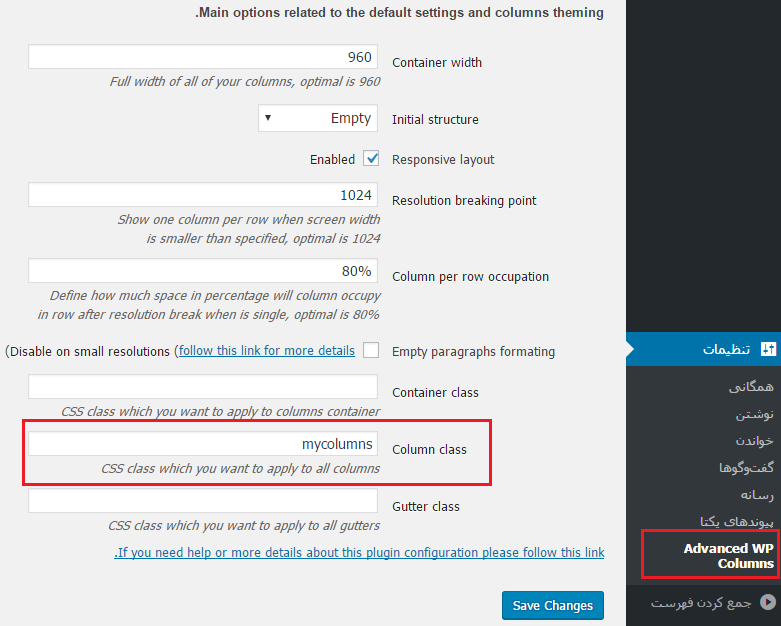
همانطور که قبلا هم ذکر شد اولین قدم برای استفاده از افزونه نصب و فعال سازی آن است. پس به پیشخوان وردپرس بروید و افزونه را نصب و فعال کنید.برای این کار کافیست به زیر منو افزودن در بخش افزونه های پیشخوان وردپرس رفته و با استفاده از لینک های موجود اقدام به نصب و فعال سازی آنها بکنید . پس از فعال سازی متوجه خواهید شد که در پیشخوان وردپرس وب سایت شما گزینه ای با عنوان Advanced WP Columns افزوده خواهد شد. برای رفتن به بخش تنظیمات این افزونه سفارشی سازی روی آن کلیک کنید و مطابق تصویر زیر تنظیمات را انجام دهید.
 [tie_list type=”checklist”]
[tie_list type=”checklist”]
- Container width: این گزینه به شما در تعیین اندازه پنهای کلی table کمک می کند. در حالت کلی و پیش فرض این مقدار 960 پیکسل است ولی ممکن است وقتی اندازه را وارد می کنید تغییراتی در چیدمان صفحه ی شما به وجود بیاورد در آن صورت می توانید این اندازه را تغییر داده و کم و زیاد کنید.
- Initial structure: این گزینه به شما کمک می کند که تعداد ستون های جدول را مشخص کنید که در این افزونه این تعداد 4 در نظر گرفته شده است.
- Responsive layout: این گزینه به شما کمک می کند که توضیحات را به شکل ریسپانسیو به نمایش در بیاورید ولی به شرطی که قالب شما هم ریسپانسیو باشد تا به شکل استاندارد در هر اندازه و هر نوع دستگاه به نمایش دربیاید.
- Resolution breaking point: این گزینه به شما در نمایش دادن یک سطر از هر ستون در صورتی که اندازه صفحه ی نمایش کوچک تر از اندازه مشخص شده باشد کمک می کند.
- Column per row occupation: دوستان این گزینه این قابلیت را به شما می دهد که اندازه ی هر ستون را به شکلی مشخص کنید تا فضای خالی بین هر المان بر پایه ی 100 در صد که مشخص شده است اعمال شود که در واقع به شکل پیش فرض این اندازه 80 در نظر گرفته شده است که بدین ترتیب 20 درصد از فضای هر ستون خالی می ماند.
[/tie_list]
و در آخر عبارت mycolumns را در کادر column class بنویسید و تغییرات را ذخیره کنید.
خب دوستان قابلیت دیگری که این افزونه سفارشی سازی به شما می دهد این است که می توانید با کمک آن با توجه به نیازی که دارید ستون درست کنید و متن را در آن قرار دهید به این صورت که در قسمت ویرایشگر دیداری وردپرس یک دکمه را برای درج ستون درست می کند و این قابلیت می تواند برای شما بسیار مفید باشد. اما به هر حال این افزونه سفارشی سازی ایراد هایی هم دارد که یکی از آن ها این است که برای اضافه کردن آیکون به شکل پیش فرض هیچ قابلیتی ندارد که البته برای این اشکال هم راه حلی وجود دارد شما می توانید افزونه ی SVG Icons را نصب کنید و از آن برای این منظور استفاده کنید.
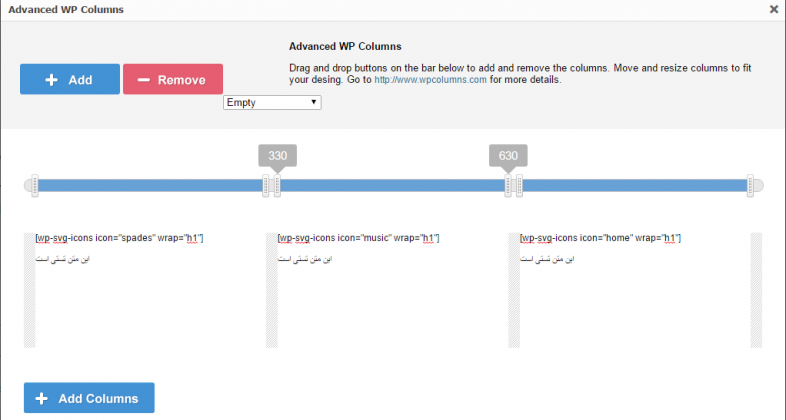
خب عزیزان در این بخش می رویم سراغ اضافه کردن ستون های آیکون دار. برای این کار به برگه یا نوشته ی مورد نظر خود بروید و به کلیک روی دکمه ی اضافه کردن ستون بپردازید. بعد از اینکه بر روی دکمه ی افزودن ستون کلیک کردید باید صبر کنید تا صفحه ی افزودن ستون مثل تصویر زیر باز شود.

پس از آن برای اضافه کردن ستون بر روی گزینه Add کلیک کنید. سپس برای نوشتن متن خود بر روی هر ستون نشانگر ماوس را روی آن ستون ها ببرید و متن خود را وارد کنید.
حالا برای اضافه کردن آیکون نیز به کلیک بر روی گزینه ی افزودن آیکون بپردازید و آیکونی را که به توضیحات نوشته ی شما مربوط است را همانند تصویر انتخاب کنید.
![]()
در آخر شورت کدی را که به آیکون مربوط است را کپی کنید و در قسمت ویرایشگر ستون بگذارید.
[wp-svg-icons icon="home" wrap="h1"]
اما گاهی اوقات پیش می آید که این آیکون ها برای شما به نمایش در نمی آید در آن صورت باید از کد های زیر استفاده کنید و آن ها را در فایل استایل قالب خود بگذارید.
span.wp-svg-home.home {
font-size:100px;
}
span.wp-svg-cloud.cloud {
font-size:100px;
}
span.wp-svg-headphones.headphones {
font-size:100px;
}
.mycolumns {
border:1px solid #eee;
min-height:250px;
padding-top:20px !important;
}
و در آخر نتیجه را مشاهده کنید.
دانلود افزونه Advanced WP Columns
خب دوستان این آموزش وردپرس هم همینجا به پایان رسید. برای آشنایی با قالب وردپرس جدید و پوسته وردپرس جدید در آموزش های بعد همراه ما باشید. پیروز باشید.
منبع : بیگ تم



دیدگاهتان را بنویسید