دوستان عزیز بیگ تم حالتون امیدوارم که آموزش هایی که در سایت قرار میگیره برای شما مفید واقع بشه و بتونه به شما کمک کنه تا به یک طراح سایت حرفه ای تبدیل شوید و وب سایت خودتون رو داشته باشبد.زمانی که سایت خود را طراحی ایجاد کردید اولیت قدم مطلب گذاری در سایت است که این مطالب میتونن شامل نوشته,عکس ها,ویدئو و یا صوت باشند.در این مطلب قصد داریم تا در مورد عکس هایی که در مطالب سایت قرار میدهید صحبت کنیم.عنوان مطلب امروز هست:
تغییر سایز گروهی عکس ها در وردپرس
میشه گفت 90% مطالبی که در سایت قرار میدهیم شامل حداقل یک عکس در متن نوشته و یا حتی به عنوان تصویر شاخص هستند.زمانی که میخواهیم این عکس ها را آپلود(بارگذاری) کنیم در بعضی موارد شده که با پایین اومدن سرعت آپلود سایت روبرو شدیم که این یک نکتهء منفی برای سایت ما محسوب میشه.
به همین دلیله که همیشه به نویسندگان و طراحان وب توصیه میکنیم که تصاویر خودشون را با استفاده از نرم افزارهای ویرایش عکس مثل فتوشاپ بهینه سازی کنند و یا به اصطلاح زمان ذخیره کردن عکس آن را save for web کنن.البته مشکلی که در بالا به آن اشاره کردیم بیشتر برای سایت هایی پیش میاد که چندین نویسنده دارند چرا که با وجود چند نویسنده کنترل عملکرد هرکدوم برای مدیر سایت سخت و زمانگیر میشه.
به همین دلیل در این مطلب قصد داریم تا برای حل این مشکل راه حلی را به شما ارائه دهیم تا در کمترین زمان بتوانید سایز و یا حجم تصاویر موجود در سایتتون رو به صورت گروهی و دسته جمعی تغییر دهید.پس با بیگ تم در ادامه همراه باشید:
اولین نکته که باید بهآن توجه کنید اینه که حتما از سایت خودتون یک نسخهء پشتیبان(back up) تهیه کنید که اگر به مشکلی خوردیم از این نسخهء پشتیبان استفاده کنیم و سایت رو به حالت اولیه برگردونیم.
اگر این مقاله را از ابتدا خونده باشید قرار شد که یک راه حله کوتاه و ساده برای تغییر سایز گزوهی عکس ها در ورپرس به شما معرفی کنیم.چه راهی ساده تر و آسان تر از استفاده از یک افزونه سراغ دارید؟؟؟؟در وردپرس افزونهء افزونه ی Imsanity برای همین منظور طراحی و ایجاد شده است در ادامه با نحوهء کار این افزونه بیشتر آشنا میشویم.
افزونه ی Imsanity
دوستان خوبم اگر که نسخه ی پشتیبان سایتتون رو تهیه کردید قدم بعدی اینه که این افزونه را ابتدا دانلود و سپس نصب و راه اندازی کنید.
نصب و فعال سازی
برای نصب و فعال سازی این افزونه رفع مشکل وارونه شدن تصاویر کافیست ابتدا آن را دریافت و سپس در وردپرس خود نصب و فعال سازی نمایید . برای نصب آن می بایست به زیر منو افزودن که در بخش افزونه های پیشخوان وردپرس قرار دارد مراجعه کرده در صفحه باز شده به سراغ کلید بارگذاری افزونه که در قسمت بالایی صفحه قرار دارد رفته و افزونه را آپلود کنید ، وردپرس خود به خود افزونه را نصب خواهد کرد و نیازی به این که شما کار خاصی انجام بدهید نیست برای فعال سازی افزونه هم کافیست به بخش افزونه های نصب شده که در همان بخش افزونه های پیشخوان وردپرس قرار دارد رفته و پس از یافتن آن در بین لیست افزونه های نصب شده بر روی وردپرستان ، بر روی فعال سازی کلیک کنید تا فعال سازی افزونه انجام شود .
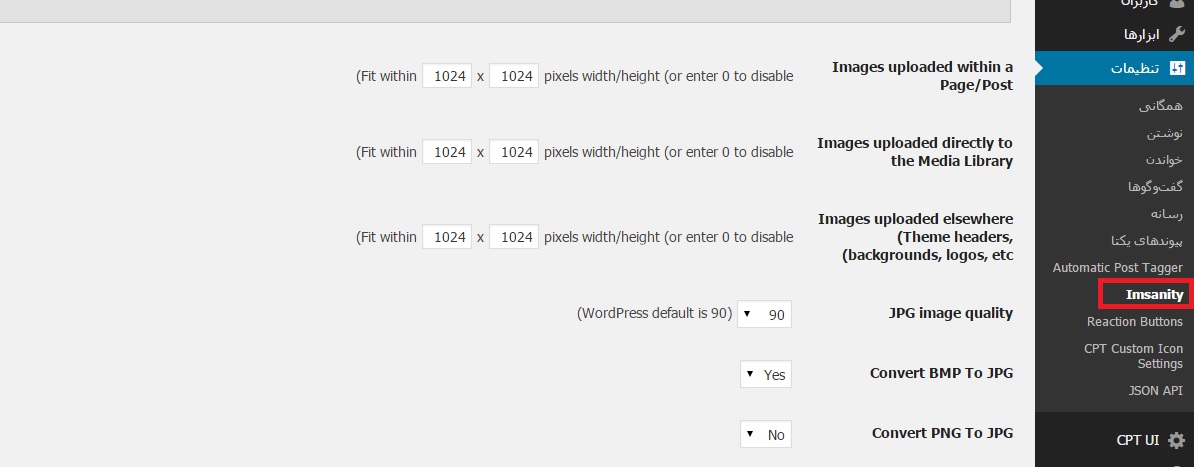
بعد از نصب گزینه ی Imsanity در پنل تنظیمات وردپرس اضافه میشه که با کلیک کردن روی اون وارد قسمت تنظیمات افزونه خواهید شد,مطابق عکس زیر:
همانطور که از گزینه های موجود در عکس بالا مشخصه با این افزونه شما میتوانید از این به بعد هر تصویری رو در هر کجای سایتتون که بارگذاری میشه مثله پست ها، برگه ها، دسته ها و …مدیریت کنید و برای عکس هاتون حداکثر اندازه رو مشخص کنید و تعیین کنید که از اون مقدار مشخص شده اگر حجم عکس بیشتر بود بارگذاری صورت نگیره.
اگر تا اینجا مشکلی نیست بقیهء تنظیمات این افزونه را با هم بررسی کنیم تا ببینیمکار با این افزونه به چه صورت است:
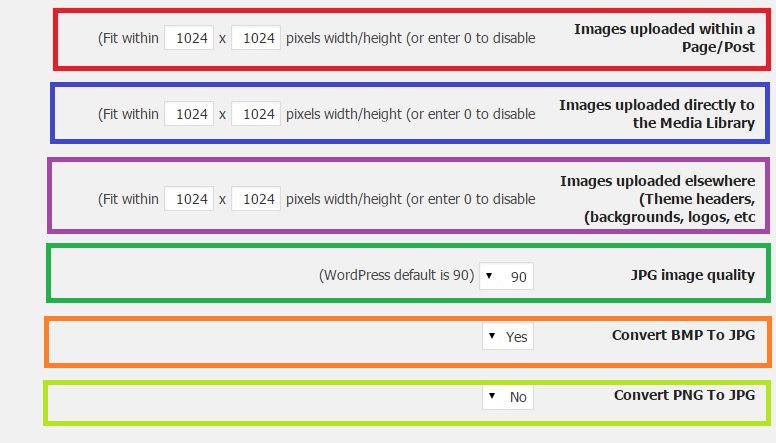
در ادامه هر کدام از تنظیمات که در عکس ها بالا میبینید را با هم بررسی میکنیم:
Image Upload within a post/page :
این گزینه که با کادر قرمز رنگ مشخص شده ،حداکثر طول و عرض تصویر رو برای آپلود عکس ها در نوشته ها و برگه ها مشخص میکنه که به صورت پیش فرض روی عدد ۱۰۲۴ قرار گرفته. هر زمانی که بخواید میتونید این عدد رو تغییر بدید.
Images Uploaded directly to the media library :
این گزینه که با رنگ آبی مشخص شده، حداکثر طول و عرض تصاویری رو که مستقیما از طریق کتابخانه ی چند رسانه ای آپلود میکنیم، مشخص میکنند.
(Image uploaded elsewhere(theme headers,background,logos,etc :
این گزینه که با رنگ بنفش مشخص شده، حداکثر طول و عرض هر نوع تصویری رو که در قسمت های مختلف سایت مثل سربرگ، پس زمینه و…
Jpg Image quality :
که با کادر سبز پرنگ مشخص کردم مربوط به درجه ی کیفیت تصویره! شما تا هر اندازه که میخواهید تصویرتون کیفیت داشته باشه میتونید از این قسمت مشخص کنید.
Convert BMP to JPG :
این گزینه که که با رنگ نارنجی مشخص شده، میتونه فرمت BMP رو به JPG تبدیل کنه.
Convert PNG to JPG :
این گزینه که با رنگ سبز کمذنگ مشخص شده میتونه فرمت PNG رو به JPG تبدیل کنه.
و در پایان در انتهی تنظمیات دککمه ای وجود داره با عنوان search image که زمانی که روی آن کلیلک میکنید تمام تصاویری که قبلا در سایت شما آپلود شدند و اندازشون از عکس ها بارگذاری شدهء ما بیشتر است را به همراه تاریخ آپلود نمایش میده تا بتونه تنظیمات رو برای آن ها هم اعمال کنید.
دوستان خوبم این آموزش هم به پایان رسید با رعابت نکات بالا حداقل چیزی ک ه بدست میآوریم اینه که سایتمون با سرعت بیشتری لود میشه که ابته این یک امتیاز برای سایتمون به حساب میاد.اگر شما هم راه حل و یا افزونهء دیگری برای این کار سراغ داری که سریعتر و راحت تر ما رو به جواب میرسونه حتما با ما به اشتراک بگذارید.
پیروز موفق باشید.
بیگ تم مرجع تخصصی آموزش وردپرس ، قالب وردپرس و افزونه وردپرس




دیدگاهتان را بنویسید