مسلما با کاربرانی که تا به حال با وردپرس کار نکرده اند، اما بنا بر حیطه ی کاری فعلی خود نیاز دارند تا از وردپرس و یک وب سایت وردپرسی استفاده کنند سروکار داشته اید.این افراد تا به حال با وردپرس کار نکرده اند و شما به عنوان یک وب مستر و یا یک طراح وب سایت مجبورید که یک محیط کاری را برای این دسته از کاربران به وجود آورید.از آن جایی که برای کاربرن مبتدی در مورد هر قسمت از وردپرس سوالی پیش خواهد آمد، پس مجبورید که وقت مازادی برای آموزش این بخش ها اختصاص دهید. حتی در صورتیکه یک وب سایت آموزشی نیز دارید، باید تمام قسمت های وردپرس را به کاربرانی که از شما برای طراحی وب سایت خود کمک می گیرند توضیح دهید.
ایجاد بخش های سفارشی در داشبورد و تسهیل دسترسی به بخش های مختلف آن سبب میشود که که کاربران کمتر برای پشتیبانی به شما درخواست دهند و کار یک وب مستر راحت تر میشود.
هر چند که وردپرس به خودی خود یک سیستم مدیریت محتوای ساده و کاملا سازگار حتی برای افراد مبتدی می باشد، قصد دارم در این مقاله برای ساده تر شدن دسترسی کاربران به این قسمت و ایجاد یک پیشخوان خودآموز برای کاربران مبتدی، نکاتی را ذکر کنم.
توجه داشته باشید که تمام تغییراتی که قصد داریم در این مقاله روی پیشخوان وردپرس اعمال کنیم، بدون دخالت در کد های وردپرس و نیاز به دانش کدنویسی می باشد و توابع تغییر نخواهند کرد.با ما همراه باشید.
چگونه پیشخوان وردپرس را کاربردی تر کنیم؟
سفارشی سازی داشبورد وردپرس جهت نظم بیشتر مطلبی بود که فبلا به شکل ویژه برای کاربران مبتدی در بیگ تم منتشر شد.
در ادامه ی بخشی که قبلا آموش دادیم، نحوه ایجاد یک پیشخوان سفارشی را می آموزیم.
مختصر سازی داشبورد وردپرس
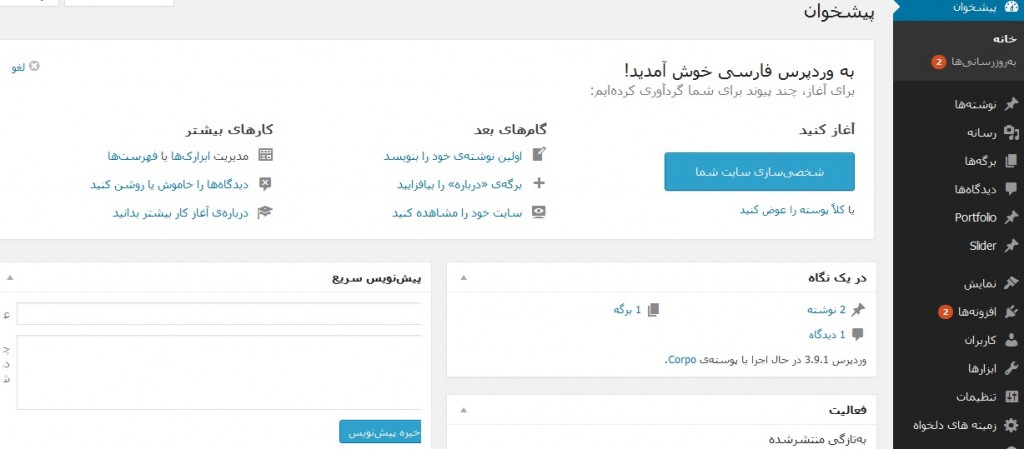
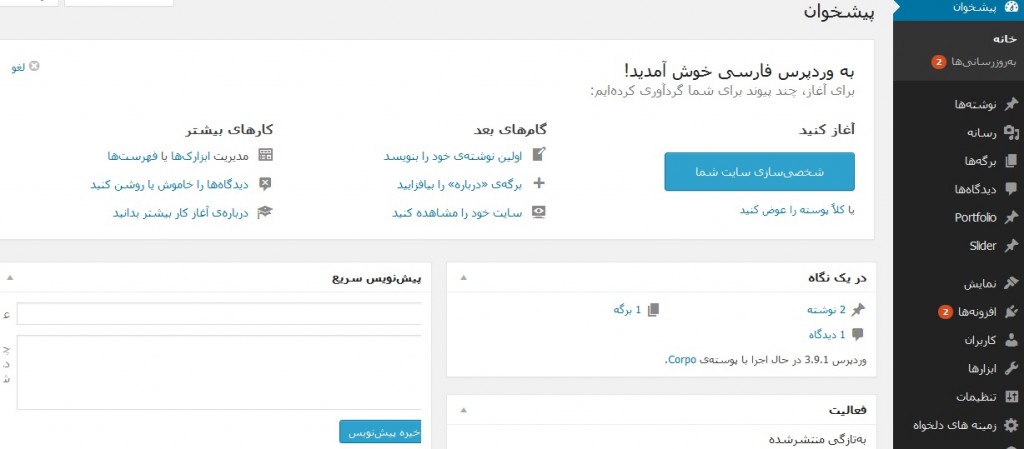
اولین کاری که برای ایجاد یک محیط ساده تر باید انجام شود، پنهان کردن، ونه پاک کردن بخش هایی در وردپرس است که شما به عنوان پشتیبان با آن ها سروکار دارید و خود صاحب سایت نیازی به ویرایش و کار با آن ها ندارد.
در صفحه ی اول در بخش تنظیمات صفحه در گوشه ی سمت راست وردپرس فارسی می توانید چینش بخش ها را تغییر دهید که قبلا به آن پرداخته شد.
بخش های قابل حذف در داشبورد وردپرس
صفحه اصلی:
در این صفحه اخبار وردپرس ، پیغام خوش آمد گویی،فعالیت در در یک نگاه دیده میشود که همگی قابل پنهان شدن هستند.
نوشته ها، برگه هاو دیدگاه ها:
این بخش قابل حذف و یا پنهان شدن نیست.
بخش “برگه یا نوشته جدید”
در این قسمت تصویر شاخص، باکس ویرایش،دسته بندی ها، برچسب ها نباید حذف شوند و باید برای هر نوشته تعیین شوند.
بازخورد ها،اطلاعات نویسنده و همچنین فیلدهای سفارشی که بر اساس افزونه های نصب شده در سایت قرار میگیرند می توانند از این بخش پنهان شوند.
فهرست های وردپرس:
در فهرست های وردپرس تمام گزینه هارا به جز فرمت ها برای کاربران قابل نمایش باشند.
تغییر تب راهنما در پیشخوان وردپرس
یکی از بخش هایی که در وردپرس کمتر بهآن تجهمیشود، تب راهنما در بالای پیشخوان و سمت چب می باشد.بهصورت پیش فرض در این قسمت برای هر بخشی که در خود وردپرس وجود دارد یک تعریف مختصر نوشته شده ست.در صورتی که شما قالب خاصی را نصب میکنید که نیاز دارد برای هر قسمت آن یک توضیح بنویسید، مثلا گزینه هایی که به خش نوشته ها افزوده میشود، می توانید نب راهنما را به دلخواه خود ویرایش کنید.
برای ویرایش تب راهنما در پیشخوان ودپرس، افزونه Custom Dashboard Help را دانلود و نصب کنید.
بخش هایی که در باکس راهنمای وردپرس قابل تغییر و درج می باشند:
نمایش متن های راهنما
قرار دادن لینک پشتیبانی برای کاربران در تب راهنما
نمایش متفاوت اطلاعات در تب راهنما درهر بخش از پیشخوان.
و…
سازمان دهی رنگ ها،لوگو و بخش های جانبی سایت وردپرسی
یکی دیگر از بخش هایی که کاربران نیاز شدیدی به آن حس می کنند، هماهنگ کردن رنگ پس زمینه، رنگ هدر، متن و لوگوی وب سای با هم است.برای این که این بخش ها با هم هماهنگ باشند، ابزارهای زیادی معرفی شده است که درصد هماهنگی رنگ ها و پس زمینه های انتخاب شده را نشان می دهند و به علاوه به کاربران ترکیب رنگ های زیبایی را برای ایجاد رنگ های پس زمینه جدیدتر معرفی می کنن.نمونه ای از این ابزارها، ابزار Ultimate Branding v1.8.1.5 می باشد.
در این ابزار پیشرفته، رنگ ها، پس زمینه ها و همچنین فونت ها نیز با هم هماهنگ می شوند.
دیگر بخش هایی که خود افزونه به شما برای ویرایش آن پیشنهاد می دهد، سایدبار وردپرس می باشد.همان طور که می دانید سایدبار در برخی از سایت ها در سمت راست، برخی در سمت چپ و تعداد کمتری نیز ار دوسایر بار استفاده می کنند.این ابزار بر روی محتوای وب سایت نیز تمرکز می کند.مثلا چینش ستون ها ، برگه ها و عناصر یا المان های موجود در صورتی که از برگه ساز وردپرس استفاده می کنید.
سازمان دهی بخش های مختلف تم وردپرس
برای این که تم وردپرس را نیز بتوانید از جهت محتواهایی که باید داشته باشد، به کاربر نشان دهید، می توانید لینک ابزار دیگری به نام Web Content Accessibility Guidelines استفاده کنید.این ابزار یک ابزار حرفه ای تر برای مشاهده ی بخش های تم وردپرس فعلی شما، آنالیز و ارائه پیشنهاداتی برای تغییر آن است.
نکته:برای استفاده نسخه های جدید تر را حتما دانلود نمایید.
امیدوارم از این مطلب بهره کافی را برده باشید.





دیدگاهتان را بنویسید